Mobile Footer-Menü in Elementor
Die geläufigste Menü-Darstellung auf Handys ist das folgende Symbol – meist am oberen rechten Bildschirmrand:
Mit einem Klick auf das Symbol öffnet sich dann eine Auflistung der Menüpunkte.
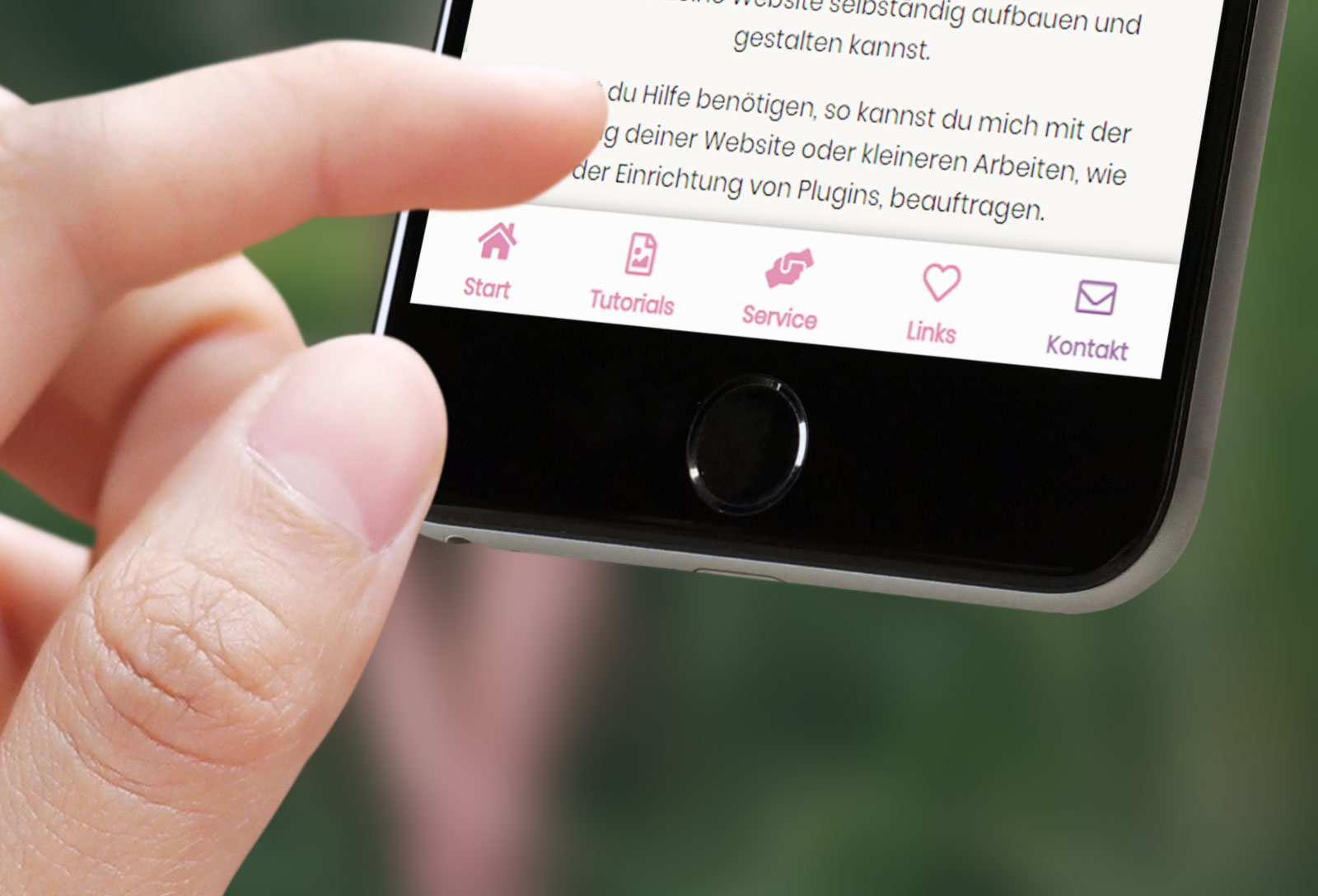
Heute möchte ich aber mal ein ganz anderes Menü vorstellen Und zwar ein Footer-Menü, das sich am unteren Bildschirmrand befindet. Ich nutze es auf dieser Website für Handys – solltest du also gerade mit deinem Handy diese Seite aufrufen, kannst du es schon sehen.
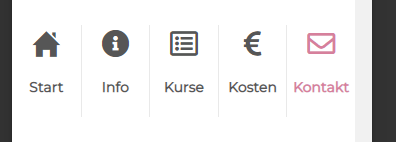
Das Menü, das ich beispielhaft anlege, wird im Ergebnis so aussehen:
Für die Erstellung benötigst du die Pro-Version von Elementor (über Umwege und einem zusätzlichen Plugin lässt sich das auch mit der Free-Version realisieren, darauf gehe ich vllt. später mal ein).
Du solltest bereits Elementor-Kenntnisse besitzen. Zur näheren Erläuterung werde ich bald noch eine Video-Anleitung hochladen.
Ansonsten kannst du mich auch gern mit der Erstellung eines solchen Menüs auf deiner Website betrauen:
Footer-Menü erstellen
Footer im Theme-Builder anlegen
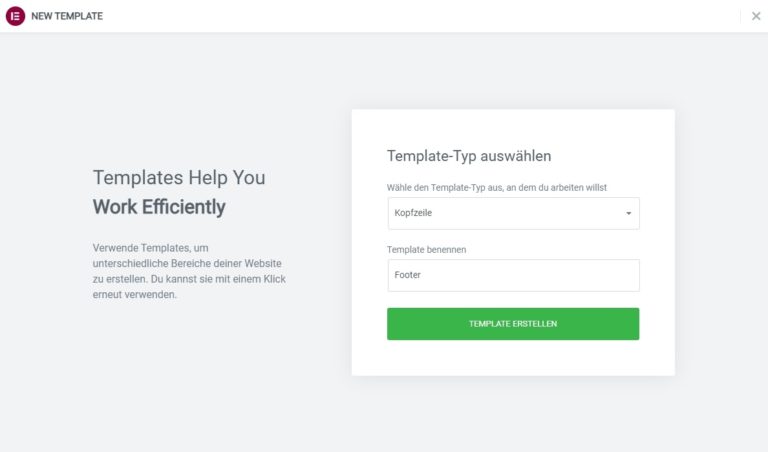
Lege zunächst einen Footer im Theme-Builder an. Solltest du bereits einen angelegt haben, rufe diesen auf.
Spalten-Struktur anlegen
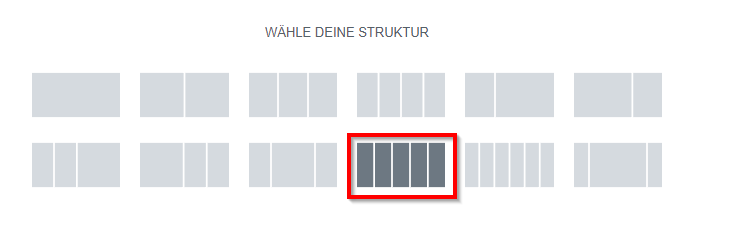
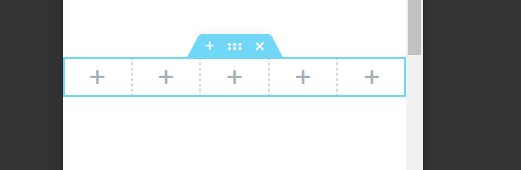
Lege als nächstes einen Abschnitt mit 5 Spalten an (benötigst du weniger Menüpunkte, gehen auch weniher Spalten):
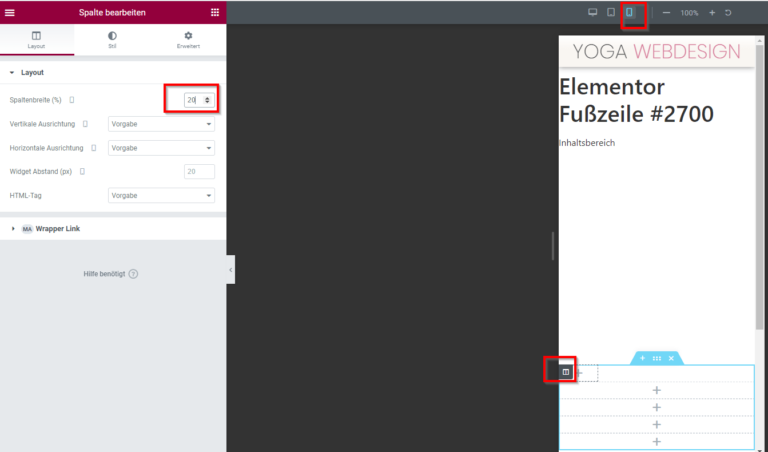
Wechsle anschließend in den „Responsive Modus“ für Handys und lege für jede Spalte eine Spaltenbreite von 20 % fest (bei weniger Spalten muss die Angabe entsprechend angepasst werden: 100 / Anzahl der Spalten):
Das Ergebnis sollte so aussehen, dass alle Spalten nebeneinander dargestellt werden:
Menüpunkte anlegen
Jetzt können die Spalten mit den entsprechenden Menüpunkten befüllt werden. Ich nutze dafür das Elementor-Element „Icon Box“:
- Element in Spalte ziehen
- Icon auswählen
- Titel festlegen
- Beschreibung löschen
- Link einfügen
Um das Ganze stylisch passend zu gestalten, wechsle in den Reiter Stil und passe die Icon-Größe und Farbe an. Und natürlich auch die Textgröße und Farbe. In meinem Beispiel verwende ich:
Icon:
- Farbe: #565656
- Größe: 28
- Abstand: 0 (= Abstand zum Text)
Titel:
- Farbe: #565656
- Größe: 14
- Schriftschnitt: 600
- Schriftart: Montserrat
- Ausrichtung: Center
Anschließend für die anderen Spalten genauso vorgehen:
Design aufwerten
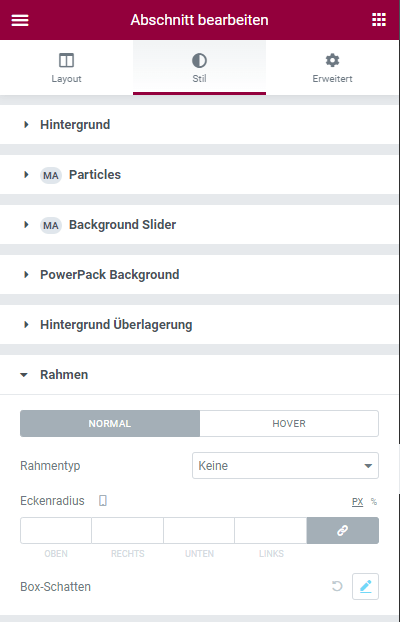
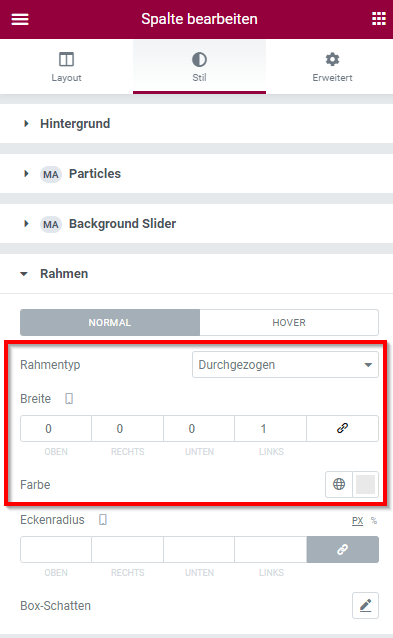
Wer möchte, kann zwischen den Spalten noch eine dünne Linie anlegen, dafür muss für Spalte 2 bis 5 ein Rahmen (nur) auf der linken Seite mit der Farbe „#E9E9E9“ angelegt werden:

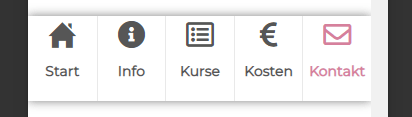
Das Ergebnis kann sich sehen lassen:

Jetzt noch den Box-Schatten in den Abschnittsoptionen aktivieren:
Dadurch hebt sich das Menü dann auch vom Rest der Website ab:

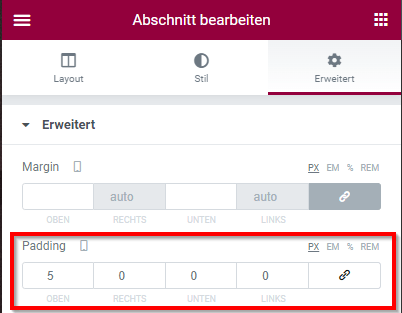
Um den Abstand noch oben etwas zu vergrößern, sollte in den Abschnitts-Optionen „Padding“ mit „5“ bei „Oben“ eingestellt werden:
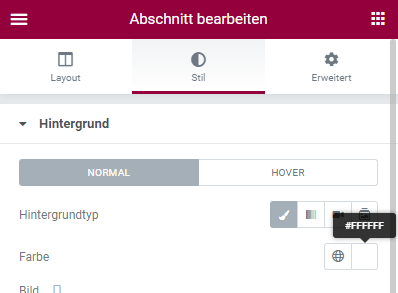
Anschließend noch die Hintergrundfarbe für den Abschnitt einstellen. Ich habe weiß (‚FFFFFF) verwendet:
Menü positionieren
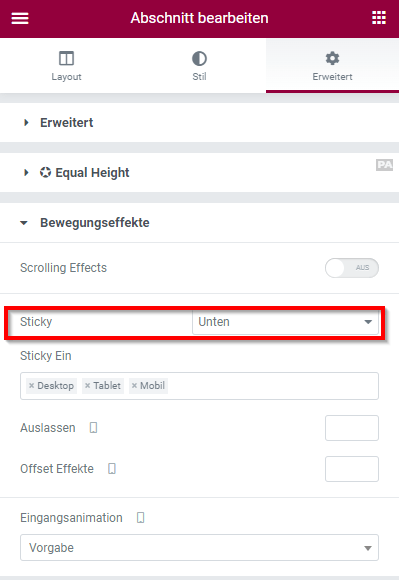
Es folgt einer der wichtigsten Schritte: Damit das „Mobile Menu“ dann auch dauerhaft auf dem Handy am unteren Bildschirmrand angezeigt wird, muss noch die Sticky-Option in den Abschnittsoptionen aktiviert werden:
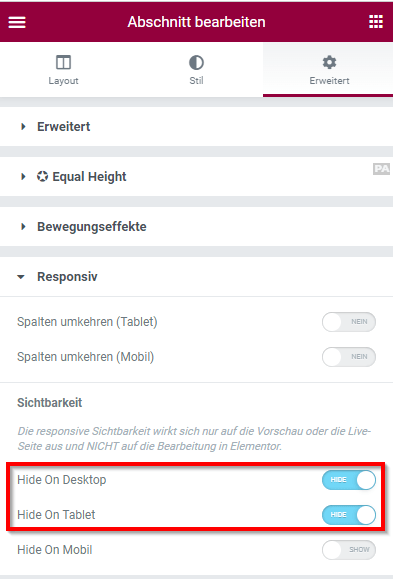
Damit das Menü auch nur für Handys angezeigt wird, stellen wir dies auch für den Abschnitt ein, indem wir es für Desktop und Tablet ausblenden:
Ergebnis
Fertig ist das Menü:
Damit ist die Erstellung abgeschlossen 🙂