Kalender-Plugins für Elementor
Es gibt zahlreiche Kalender-Plugins für WordPress. Davon lassen sich zwar fast alle mit Elementor „verbauen“, aber für die meisten gibt es keine Bearbeitungsmöglichkeit direkt im Elementor-Plugin.
Aus diesem Grund möchte ich heute mal zwei Kalender-Plugins vorstellen, bei denen ihr direkt in Elementor Einstellungsmöglichkeiten und Gestaltungsoptionen habt.
Beide Kalender eignen sich nicht nur für Veranstaltungen, sondern auch für bspw. wiederkehrende Kurse.
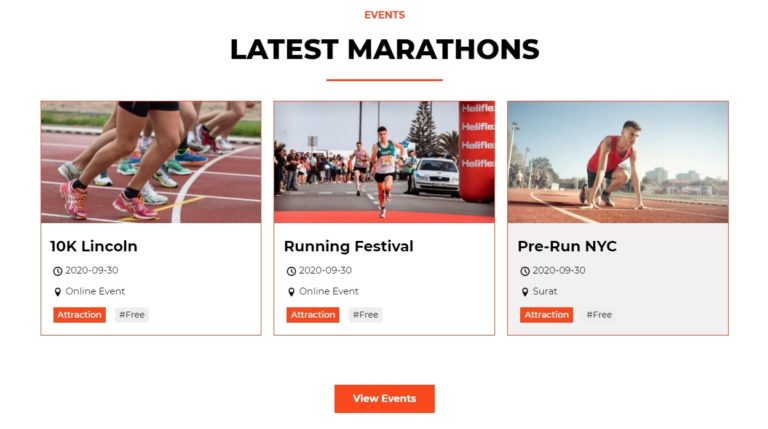
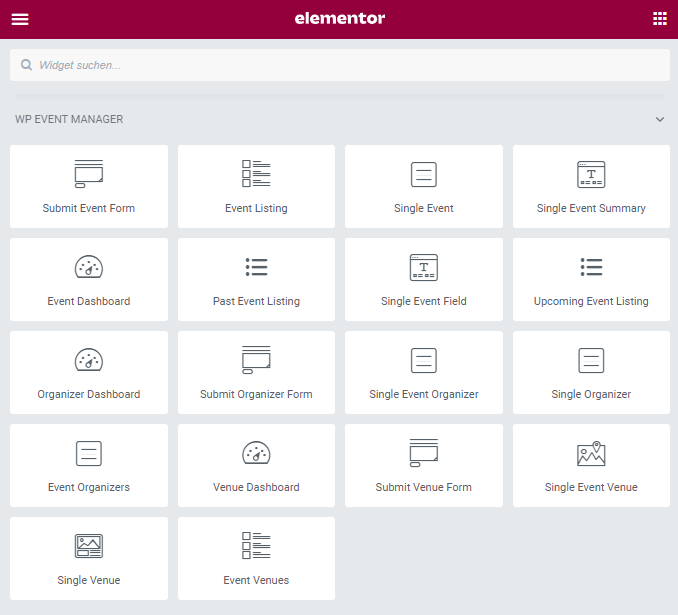
Das kostenlose Plugin bring von Hause aus die Funktion mit, in Elementor Kalenderübersichten zu erstellen und zu gestalten. Alle Informationen, die im Plugin genutzt werden, können ausgegeben werden:
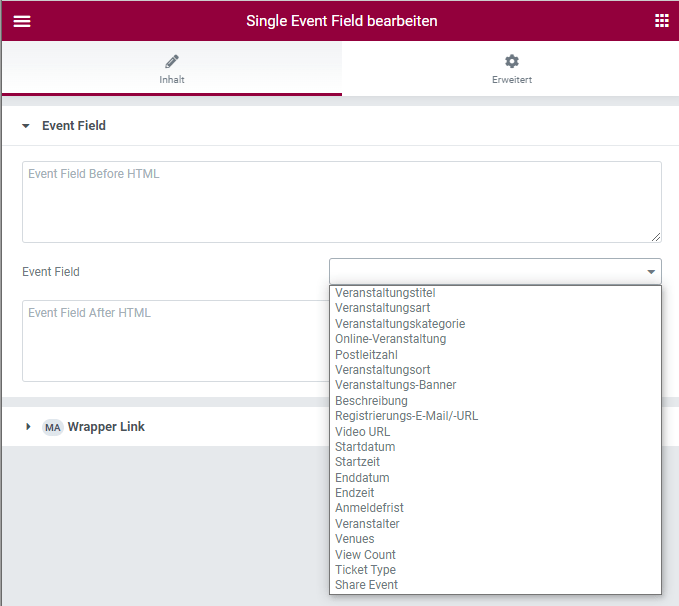
Eine weitere wichtige Option ist die Gestaltung der Veranstaltungsseite. Im Elementor Theme-Builder kann diese Seite mittels des „Single Event Field“ gestaltet werden. Es lassen sich alle Kurs- und Veranstaltungsfelder (Datum, Uhrzeit, Beschreibung, etc.) verwenden, so dass die Seite ganz individuell gestaltet werden kann. Voraussetzung dafür ist aber die kostenpflichtige Pro-Version von Elementor.
Videos des Herstellers mit weiteren Details:
Kurs-/Veranstaltungsübersicht erstellen
Event-Detail-Seite erstellen
Detailinformationen zur Verwendung des Plugins in Elementor findet ihr auf der Herstellerseite.
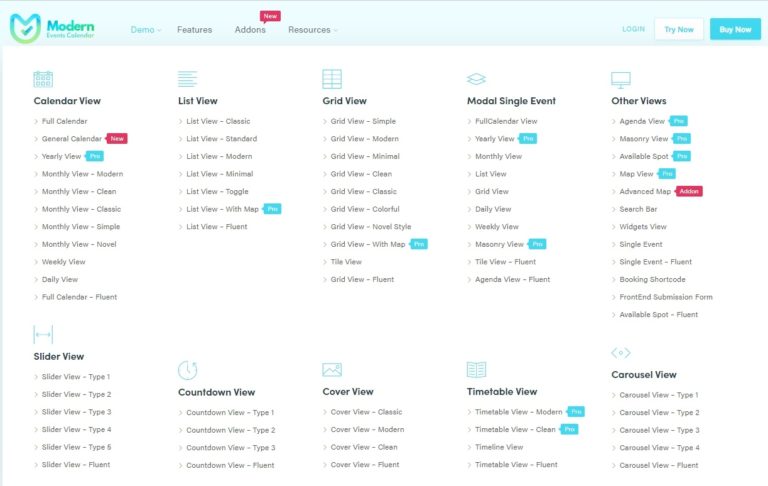
Das Kalender-Plugin „Modern Events Calendar*“ habe ich bereits an anderer Stelle schon vorgestellt. Es ist sehr umfangreich und bietet kostenpflichtige Erweiterungen, um die Bearbeitung in Elementor zu ermöglichen. Im Gegensatz zum WP Event Manager ist die Nutzung also nicht kostenlos, aber dafür auch nochmal deutlich umfangreicher. Jede Erweiterung kostet aktuell ca. 35 Euro (oder im Bundle alle für zusammen 99 Euro). Kosten für Updates fallen nicht an, diese sind enthalten (Liftetime-Lizenz).
| Erweiterung | Funktion | Benötigt |
|---|---|---|
| Elementor Single Builder | Individuelle Veranstaltungsseite erstellen | Modern Events Calendar Free oder Pro |
| Elementor Shortcode Builder | Modern Events Calendar-Event-Übersichten direkt in Elementor bearbeiten und per Drag&Drop einfügen | Modern Events Calendar Free oder Pro |
| Elementor Shortcode Designer | Individuelle Kurs- und Veranstaltungsübersichten gestalten | Modern Events Calendar Free oder Pro |
| Elementor Form Builder | Individuelles Buchungsformular für Kurse und Veranstaltungen erstellen | Modern Events Calendar Pro |
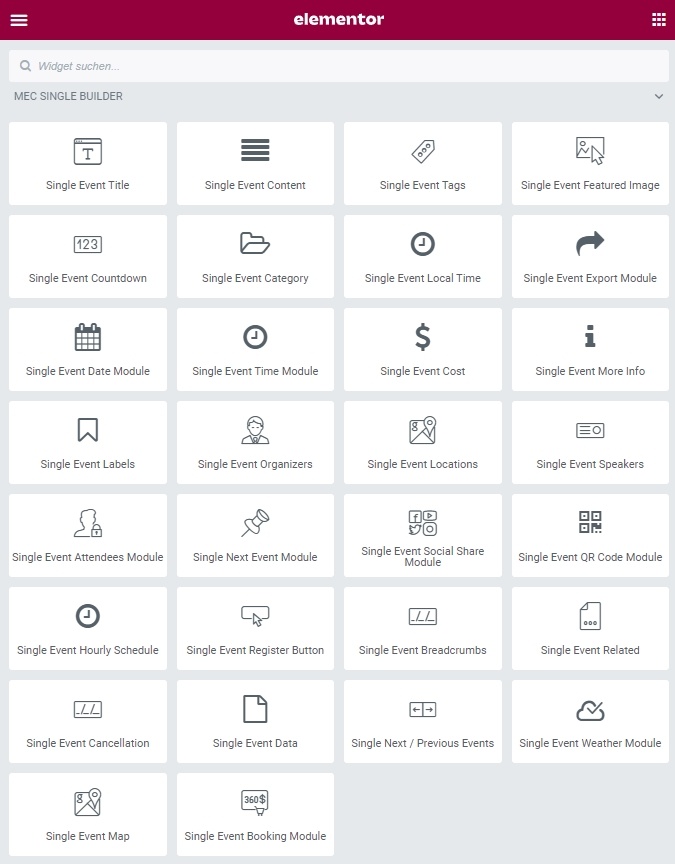
Elementor Single Builder
Mit dieser Erweiterung gestaltest du das Template für Kurse/Veranstaltungen (Veranstaltungsseite). Es stehen zahlreiche Elemente zur Verfügung, die nach Belieben eingeblendet werden können.
Besonders interessant ist das Plugin auch für Leute, die die kostenlose Version von Elementor nutzen. Modern Events Calendar bringt eine eigene Lösung zur Erstellung und Gestaltung der individuellen Eventseite mit. Dadurch ist man nicht auf den Theme Builder angewiesen, der nur in der Pro-Version von Elementor verfügbar ist.
Der Kreativität sind keine Grenzen gesetzt und Dank der Integration in Elementor können so die Kurs- und Veranstaltungsseiten bis ins kleinste Detail auf das Design der übrigen Seiten angepasst werden.
Video des Herstellers mit weiteren Details:
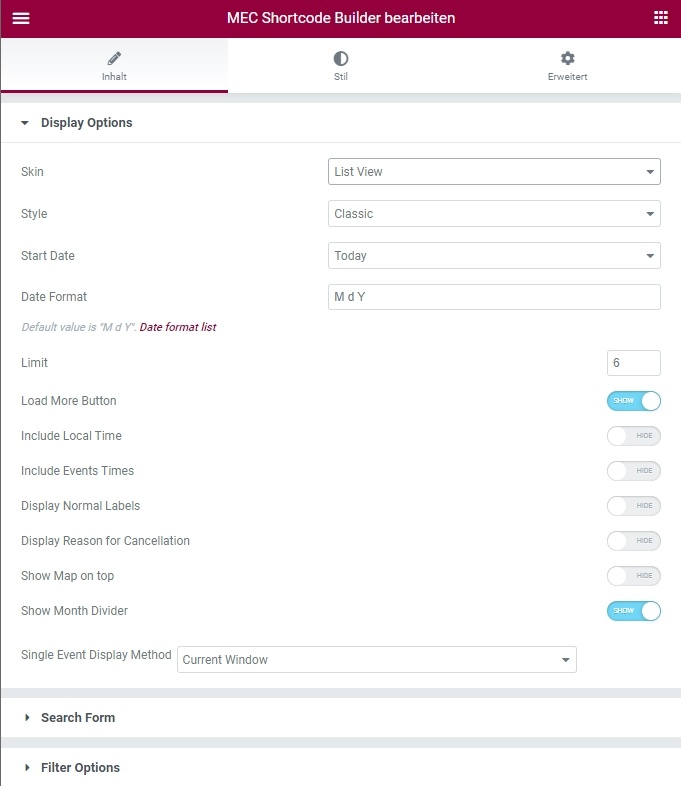
Elementor Shortcode Builder
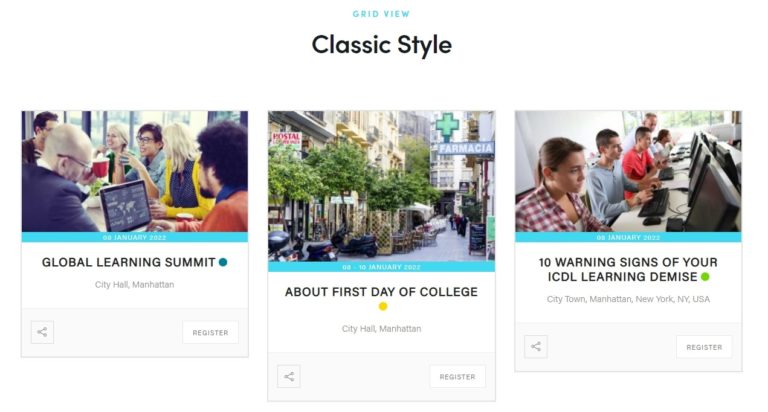
Der Modern Events Calendar bietet zahlreiche vorgefertigte Designs, um Kurse und Veranstaltungen darzustellen:
Ohne den Shortcode Builder nimmt man die Einstellungen in der Plugin-Konfiguration vor und erstellt Shortcodes, die man in Elementor mit dem Shortcode-Element einblenden kann.
Mit dem Plugin gibt es direkt in Elementor ein Element, mit dem man das gewünschte Design auswählen und gestalten kann:
Das hat den Vorteil, dass Änderungen sofort sichtbar sind (what you see is what you get) und bspw. Farbeinstellungen nicht mehr nur global vorgenommen werden können, sondern für jede Darstellung separat – ohne CSS-Kenntnisse.
Video des Herstellers mit weiteren Details:
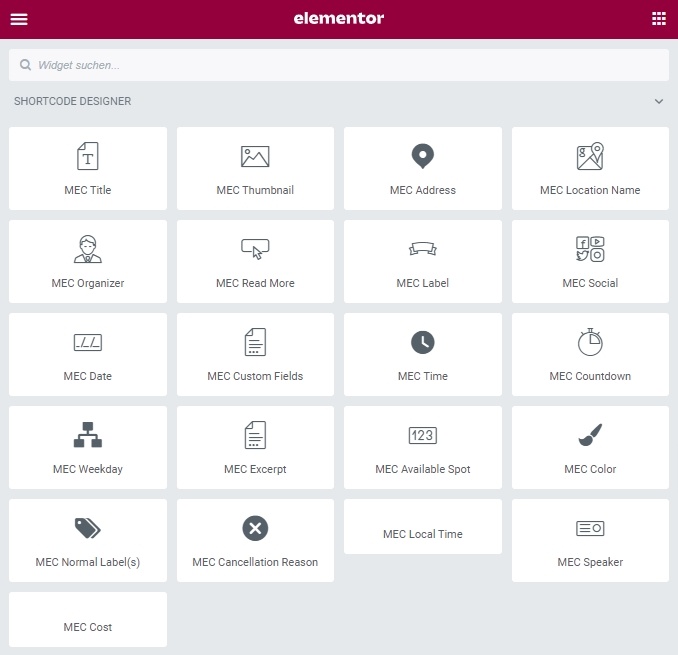
Elementor Shortcode Designer
Diese Erweiterung ist für alle diejenigen, denen die vorgegebenen Darstellungen für Kurs- und Veranstaltungsübersichten nicht ausreichen. Hiermit lassen sich Übersichten im ganz individuellen Design gestalten. Auch hier stehen wieder alle notwendiger Felder zur Verfügung:
Video des Herstellers mit weiteren Details:
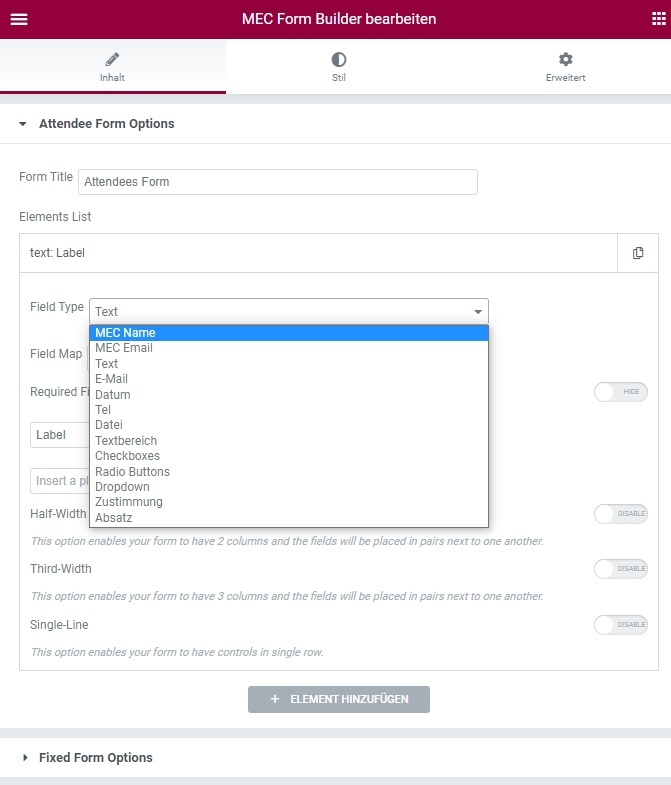
Elementor Form Builder
In der kostenpflichtigen Pro-Version bietet MEC die Möglichkeit, eine Buchungsfunktion einzubinden. Für diese gibt es dann vorgegebene Felder. Wem diese nicht ausreichen, dem sei diese Erweiterung ans Herz gelegt. Hiermit lässt sich ein professionelles Buchungsformular erstellen. Zur Verfügung stehen diverse Feldtypen, so dass es an nichts fehlen sollte.
Video des Herstellers mit weiteren Details:
Schlusswort
Ich finde die beiden genannten Kurs-/Veranstaltungsplugins sehr gut. Die Bearbeitungsmöglichkeit in Elementor wertet diese weiter auf. Dadurch ist die Möglichkeit gegeben, alles nach den eigenen Wünschen zu gestalten und das ganz ohne Programmierkenntnisse.















6 Kommentare
Hallo Heiko, ich sehe bei keinem der Plugins die Möglichkeit, ALLES individuell zu designen, natürlich insbesondere die Schriften. Habe ich irgendetwas übersehen? Geht das? Wenn ja wie? Irgendwie habe ich es nicht kapiert.Vielen Dank und Gruß.
Moin Thomas, beim WP Event Manager hast du tatsächlich nicht die Möglichkeit, die Schriften zu verändern. Es wird auf die Standardschriften zurückgegriffen.
Ganz anders sieht es beim Modern Events Calendar aus. Hier hast du die Möglichkeit, Farben, Schriften, Abstände, etc. festzulegen.
Anbei ein Screenshot aus dem „Single Builder“-Addon für den Modern Events Calendar. Das ist das Element für die Location. Hier siehst du einen Teil der Möglichkeiten.
Für April ist ein Video geplant, in dem ich nochmal genau auf das Zusammenspiel zwischen dem Modern Events Calendar und Elementor eingehen werden.
Ansonsten, wenn es dir nur um die Anpassung der Schrift geht, würde ich auf CSS zurückgreifen. Falls du da etwas Unterstützung benötigst, sag Bescheid.
VG
Heiko
Hallo Heiko, zunächst herzlichen Dank für Deine ausführliche Antwort. Nein, WP Event Manager kommt für mich nicht in Frage. Wenn ich das richtig verstanden habe ist MEC das einzige Kalender-Plugin mit hoher Elementor-Integration. Wer will sich auch irgendein „Design“ reinhauen, was vom Rest abweicht? Wer will bei Elementor und Plugins noch zusätzlich CSS haben?
Danke für Dein Angebot bzgl. CSS. Vielleicht komme ich darauf zurück. Ich habe eine CSS Hero Lizenz. Wenn ich mal CSS gebraucht habe, habe ich es damit recht fix gefasst und im Custom CSS hinterlegt.
An der Stelle muss ich mich ein wenig auskotzen. Hatte heute den Single Builder geordert und mich furchtbar geärgert. Ich ging davon aus, dass ich irgendwo im Plugin den Aktiverungscode eingebe und die Site bei MEC notiert und damit dann freigeschaltet wird. Ich habe schon so viele Plugins gesehen, aber meinste mir wäre das hier gelungen. Stattdessen habe ich (ja, es ist so) auf „Aufheben der Subscription“ versehentlich geklickt. Damit war MIT EINEM KLICK der Kauf storniert worden. Meine Güte.
Nun zur Sache: Habe ich das richtig verstanden?
a) Den Single Builder brauche ich um die Detailseiten der Events zu gestalten.
b) Den Shortcode Builder benötige ich wenn ich die Übersichten innerhalb Elementor detailliert ändern möchte.
c) Die Pro-Version ist für einfache Kalenderanwendungen nicht erforderlich.
Dein Bild hier oben in Deiner Antwort sehe ich leider nicht.
Gruß, Thomas
Moin Thomas,
das ist tatsächlich ärgerlich 🙁
Zu deinen Fragen:
a) ja, genau
b) nicht ganz. Mit den Shortcode-Designer kannst du aus vordefinierten Übersichten dir direkt in Elementor die passende auswählen und dort dann Farben, Schriftgrößen, etc. anpassen. Möchtest du Übersichten komplett frei gestalten, ebnötigst du den „Shortcode Designer“. Am besten, du schaust dir oben im Beitrag die Videos zu den beiden Addons an, dann wird der Unterschied deutlicher
c) ganz genau. Die Pro-Version wird nur benötigt, wenn du eine Buchungsfunktion benötigst oder noch mehr vordefinierte Übersichten freischalten möchtest
Moin Heiko, heute habe ich mit webnus eine Weile gechattet. Glaubst es … ich hatte eine ältere Version von LITE, die tatsächlich keine Registrierung ermöglichte und mit dem Single Builder dann einen Serverfehler 500 produziert hat. Frag mich nicht wie das kam. Es wurde im Backend auch nicht angezeigt, dass geupdated werden könnte.
So, jetzt kann ich mir meinen Single bauen. Habe mir das aber noch nicht näher angesehen.
Jetzt wo ich dachte, dass alles läuft, bekomme ich die nächsten Knüppel zwischen die Beine. Beispiele:
Ich frage mich woher das Plugin die Farbdefinitionen nimmt. Und ja, ich weiß, dass es da eine Unterseite gibt wo man das rudimentär (!) vorgeben kann. Verstehst Du, das ist der Grund warum ich mittlerweile am liebsten die Views selber zusammenbasteln würde.
Also so tief ist das Plugin doch gar nicht mit Elementor verzahnt. Kein anderes Plugin hat bisher mich so gefrustet wie das hier. Und dennoch will ich nicht die Finger von lassen ;-D Vielen Dank, dass Du das hier liest.
Danke für den Hinweis für den Desigher. Ich schaue mir das an.
Hey Thomas, den Frust kann ich verstehen 😉 Mich wundert, dass bei dir dieses rot auftaucht. Ich habe auf zwei Test-Websites von mir das mal ausprobiert und kann dort den Fehler nicht nachvollziehen. Ich habe einmal das Hello-Theme und einmal das Astra-Theme verwendet. Ggf. überschreibt dein Theme oder Pagebuilder dort Farbeinstellungen – ehrlicherweise wüsste ich aber auch nicht, warum das so plötzlich und nur beim MEC auftauchen sollte (sonst wäre es dir vorher ja schon aufgefallen).
Ansonsten bleibt nur CSS zu verwenden oder das Addon zu holen (wenn ich mich recht erinnere, hast du auch eine 30 Tage-Geld zurück-Garantie bei Webnus).
Zur Übersetzung kann ich sagen, dass es tatsächlich so ist, dass man um Loco Translate oder ein ähnliches Tool nicht drumherum kommt, wenn man es ordentlich machen will.
Diesen „powered by“-Hinweis kenne ich noch gar nicht – der muss neu sein. Zur Not diesen auch einfach per CSS ausblenden.
Ab April werde ich mich verstärkt dem Modern Events Calendar widmen und mehr Video- und Schrifttutorials veröffentlichen. Ich betreibe auch die Website https://modern-events-calendar.de/ und werde diese dann noch deutlich ausbauen.
Ich finde das Plugin wirklich klasse, aber aufgrund der Masse an Funktionen, gibt es immer mal wieder kleinere Baustellen (die sich zum Glück leicht per CSS lösen lassen) 🙂
Mir ist leider auch kein anderes Event-Plugin bekannt, das eine so umfangreiche, kostenlose Version anbietet.