Youtube-Playlist und Feed mit Elementor einbinden
Ich war auf der Suche nach einem WordPress-Plugin, mit dem ich einen Youtube-Feed bzw. eine Playlist mittels Elementor einbinden kann. Natürlich sollte sich die Video-Übersicht automatisch aktualisieren und DSGVO-konform sein.
Nach dem Test einiger Plugins, die nur via Shortcode in Elementor eingebunden werden können, habe ich dann tatsächlich noch ein wirklich wundervolles Plugin gefunden:
Auf dieser Seite des Herstellers findest du auch Anwendungsbeispiele.
Das Widget für die Einbindung der Videos ist kostenlos, also in der Free-Version vorhanden.
Insgesamt kann ich diese Sammlung von Elementor-Erweiterungen nur empfehlen. Es gibt zwar diverse Pakete und die Anzahl der Widgets von Premium Addons ist überschaubar, aber dafür überzeugen diese mit hervorragender Qualität – im Gegensatz zu anderen von mir getesteten Elementor-Erweiterungen.
Vorteile des Plugins
- kostenlos
- viele Einstellungsmöglichkeiten für die Darstellung
- Aktualisierungsintervall kann ausgewählt werden
- Youtube "Privacy Mode" kann aktiviert werden
- Einfache Einrichtung (bis auf die Erstellung des notwendigen API-Schlüssels, den man aber auch bei anderen Plugins benötigt)
Nachteile des Plugins
- Keine Lightbox-Option - das angeklickte Video wird also nicht automatisch groß angezeigt, sondern muss bei Bedarf über "Vollbild" vergrößert werden
Google API einrichten
Der leider etwas aufwendigere Part ist die Beschaffung eines Schlüssels für die API, damit die Videos auch tatsächlich von Youtube abgerufen werden können. Die gleiche Herausforderung hat man ja auch beim Einbinden von Google-Bewertungen auf der eigenen Website. Solltest du dieses Tutorial schon umgesetzt haben, sollte dir das Thema vertraut vorkommen.
Bei Google registrieren
Wenn noch nicht geschehen, musst du dich bei Google registrieren: Google-Konto einrichten
Projekt anlegen
Rufe die Entwicklerkonsole auf: Entwicklerkonsole
Klicke dann oben links auf das Navigationsmenü ![]() und klicke auf „Abrechnung“.
und klicke auf „Abrechnung“.
Hier musst du ein Abrechnungskonto erstellen. Das ist kostenlos, zur Verifizierung musst du aber deine Bankkartendaten hinterlegen.
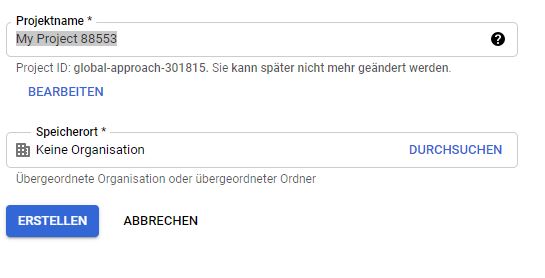
Wenn du damit durch bist, gehe wieder in die Entwicklerkonsole und klicke auf den Button „Projekt erstellen“.
Hier musst du nichts weiter eintragen, sondern brauchst nur auf den Button „Erstellen“ klicken.

Sicherheitsschlüssel anlegen
Klicke wieder oben links auf das Navigationsmenü und wähle den Punkt „Marketplace“ aus. Suche dort nach „youtube data api v3“:
Klicke auf das Ergebnis und anschließend auf den Button „Aktivieren“.
Wähle dann im Navigationsmenü oben links den Punkt „APIs & Dienste“ -> „Anmeldedaten“ aus.
Klicke auf den Button „Anmeldedaten erstellen“ -> „API-Schlüssel“.
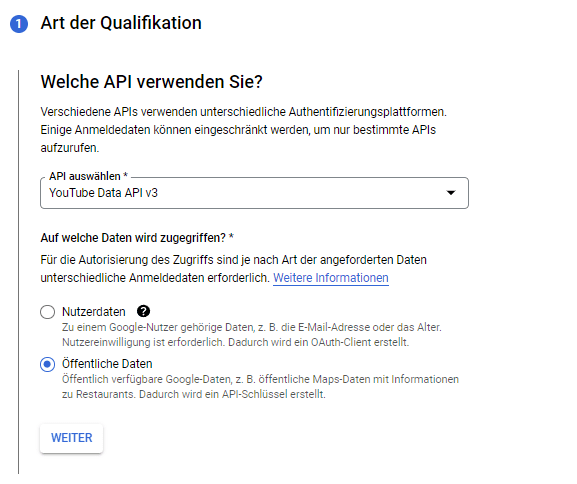
Es öffnet sich eine neue Seite. Dort wird nach der Art der Qualifikation gefragt.
Wähle dort „Öffentliche Daten“ aus und klicke auf „Weiter“:
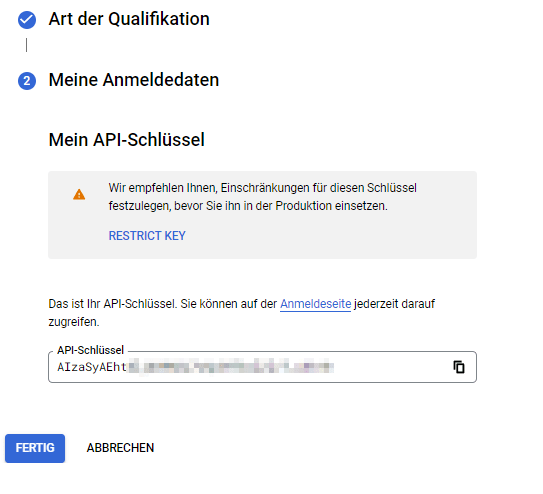
Als nächstes wird dir der API-Schlüssel angezeigt. Kopiere diesen und klicke auf „Fertig“:
Plugin "Premium Addons for Elementor" einrichten
Plugin installieren
Dann kann das Plugin installiert werden. Dieses kannst du ganz normal aus dem WordPress-Backend installieren. Suche dafür nach „Premium Addons for Elementor“. Alternativ kannst du es auch von der WordPress-Pluginseite herunterladen und in WordPress importieren. Anschließend musst du es noch aktivieren.
API-Schlüssel einfügen
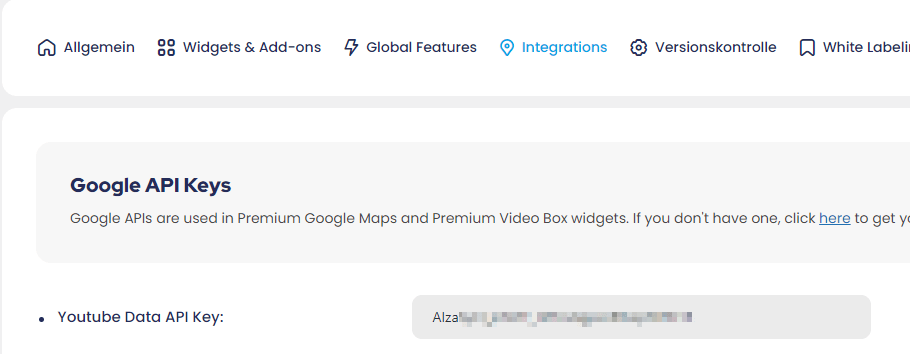
Rufe dir als nächstes die Plugin-Einstellung von „Premium Addons“ auf und gehe in den Reiter „Integration“. Dort muss der von dir angelegte Youtube API-Schlüssel hinterlegt werden:
Widget aktivieren
Damit dir die Video-Box auch in Elementor angezeigt wird, stelle im Reiter „Widget & Add-ons“ sicher, dass die Video-Box auch aktiviert ist:
Youtube-Playlist und Feed als Elementor-Widget einbinden
Nun kannst du die Seite aufrufen, auf der du die Youtube-Playlist oder einen Youtube-Feed einbinden möchtest.
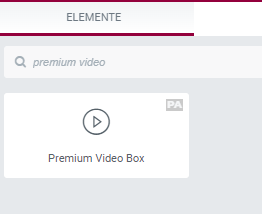
In der Elemente-Übersicht steht dir das Widget mit dem Namen „Premium Video Box“ zur Verfügung:
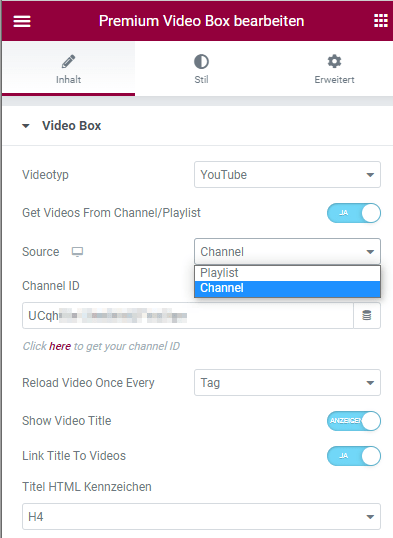
In den Einstellungen kannst du auswählen, ob Videos aus einer Playlist oder eines Kanals eingeblendet werden sollen. Auch lässt sich einstellen, wie oft eine Aktualisierung erfolgen soll:

Kanal ID / Channel ID ermitteln
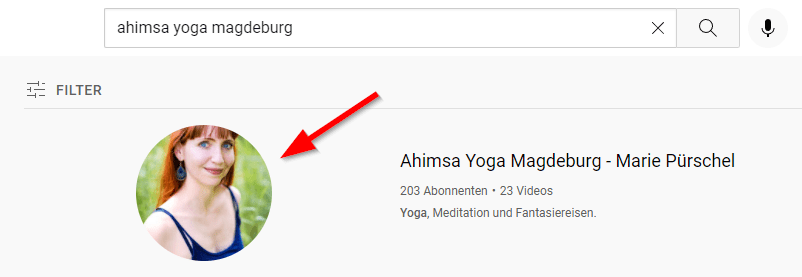
Wenn du, wie ich, deine Kanal-ID nicht im Kopf hast, suche bei Youtube nach deinem Kanal und klicke bei den Suchergebnissen auf das Profilbild von dir:
Anschließend findest du die Kanal-ID in der URL:
Playlist-ID ermitteln
Um die Youtube-Playlist-ID zu ermitteln, rufe deine Playlist auf. In der URL findest du dann die ID nach list=
Darstellungsoptionen
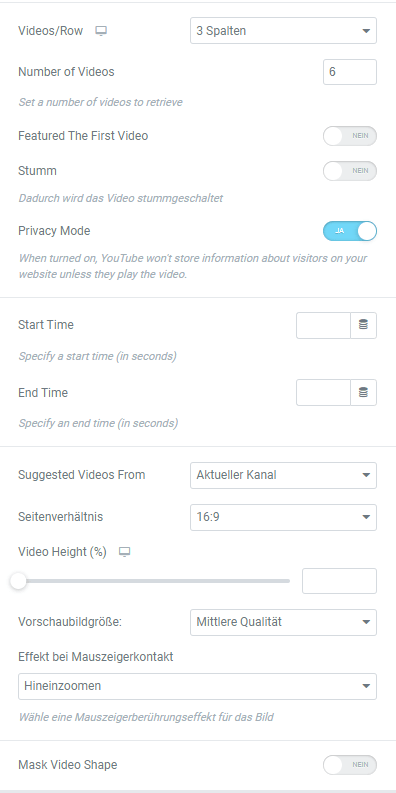
Auf dem folgenden Screenshot kannst du sehen, welche Darstellungsoptionen es aktuell gibt. Neben der Anzahl der Spalten, kann auch festgelegt werden, was mit dem Thumbnail passieren soll, wenn der Mauszeiger drüber fährt. Und natürlich lässt sich auch der Privacy Mode und die Anzahl der angezeigten Videos einstellen:
Im Reiter „Stil“ lässt sich dann natürlich auch wieder festlegen, wie die Darstellung der Videobox, des Icons und des Video-Titels erfolgen soll. Farben und Schriftarten lassen sich Elementor-typisch anpassen.
Schlusswort
Ich bin sehr zufrieden mit dem Video-Box-Plugin von „Premium Addons for Elementor*“ und kann von dem Plugin auch die kostenpflichtige Version mit weiteren Widgets empfehlen. Solltest du Schwierigkeiten beim Einbinden deiner Youtube-Playlist oder Feeds haben, dann schreibe einen Kommentar oder melde dich per E-Mail bei mir.