Auch wenn der Titel dieses Beitrags es anders vermuten lässt: es gibt keine Schriftarten, die total „yogisch“ sind. Aber ich habe trotzdem ein paar Empfehlungen und Tipps, die ich euch weitergeben möchte.
Anzahl der verwendeten Schriftarten
Auch bei der Anzahl der verwendeten Schriftarten gilt: Weniger ist mehr!
Dies hat mehrere Gründe: Zum einen fällt das Lesen leichter, wenn sich der Blick nicht ständig auf eine andere Schrift einstellen muss.
Zum anderen wird jede Schriftart beim Aufruf einer Website geladen. Je mehr Schriftarten verwendet werden und vom Server geladen werden müssen, umso negativer wirkt sich das auf die Performance der Website aus.
Aus diesem Grund ist mein Tipp, sich auf zwei Schriftarten zu beschränken:
- Eine Schriftart für den normalen Text
- Und eine Schriftart für Überschriften
- Schriften, die man bspw. im Logo oder auf Flyern verwendet, kommen zusätzlich dazu
Verschnörkelt oder nicht?
Die Frage, ob die verwendeten Schriftarten verschnörkelt sein sollen oder nicht, lässt sich relativ leicht beantworten.
Bei der Schriftart für Überschriften kann es gerne etwas verschnörkelt (aber dennoch lesbar) sein. Die für den normalen Text verwendete Schriftart sollte aber gut lesbar sein. Hier sollte man beim Rumprobieren prüfen, ob die Schrift auch auf dem Smartphone gut und einfach lesbar ist.
Schriftarten für den "normalen" Text
Hier findest du ein paar Schriftarten, die sehr häufig verwendet werden, da sie modern wirken und leicht zu lesen sind:
Poppins
Poppins ist die Schriftart, die ich auch auf dieser Website u.a. für den Haupttext verwende.

Raleway

Open Sans

Schriftarten für Überschriften
Es folgen ein paar Beispiel-Schriftarten, die bspw. für Überschriften oder auch Logos genutzt werden können.
Merienda One

Mali

Itim

Aus tausende Schriftarten wählen
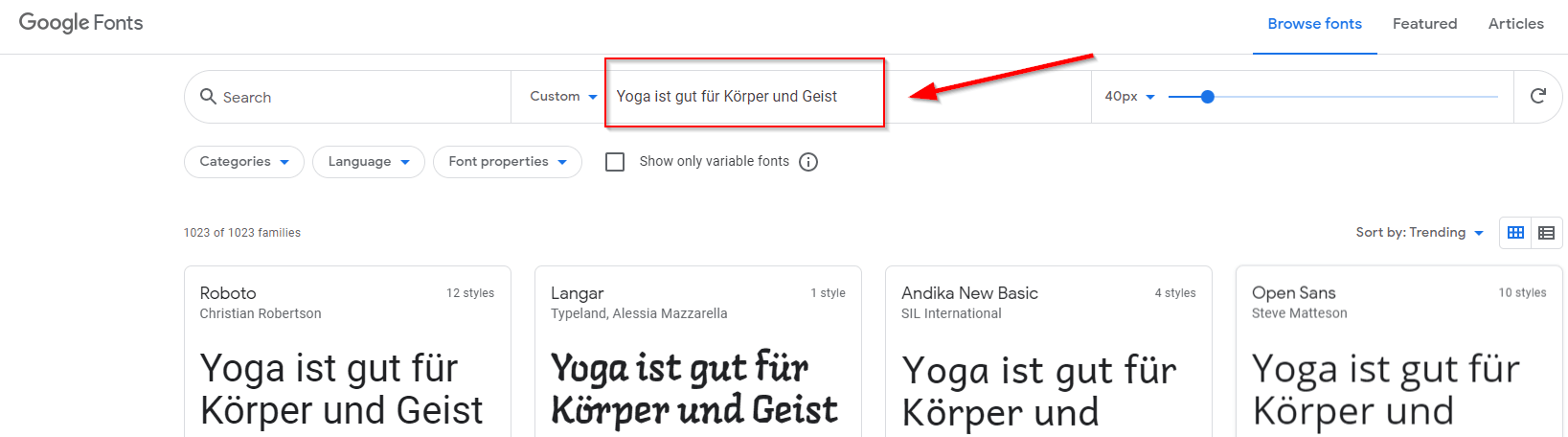
Du möchtest noch etwas weiter stöbern? Dann schaue dich einfach bei Google Fonts um. Diese Schriftarten sind kostenlos und können frei verwendet werden.
Das Verzeichnis von Google Fonts umfasst mehr als 1.000 Schriftarten.
Auf der Website könnt ihr auch einen Beispieltext eingeben und so sehen, wie genau die Schriftart aussieht.
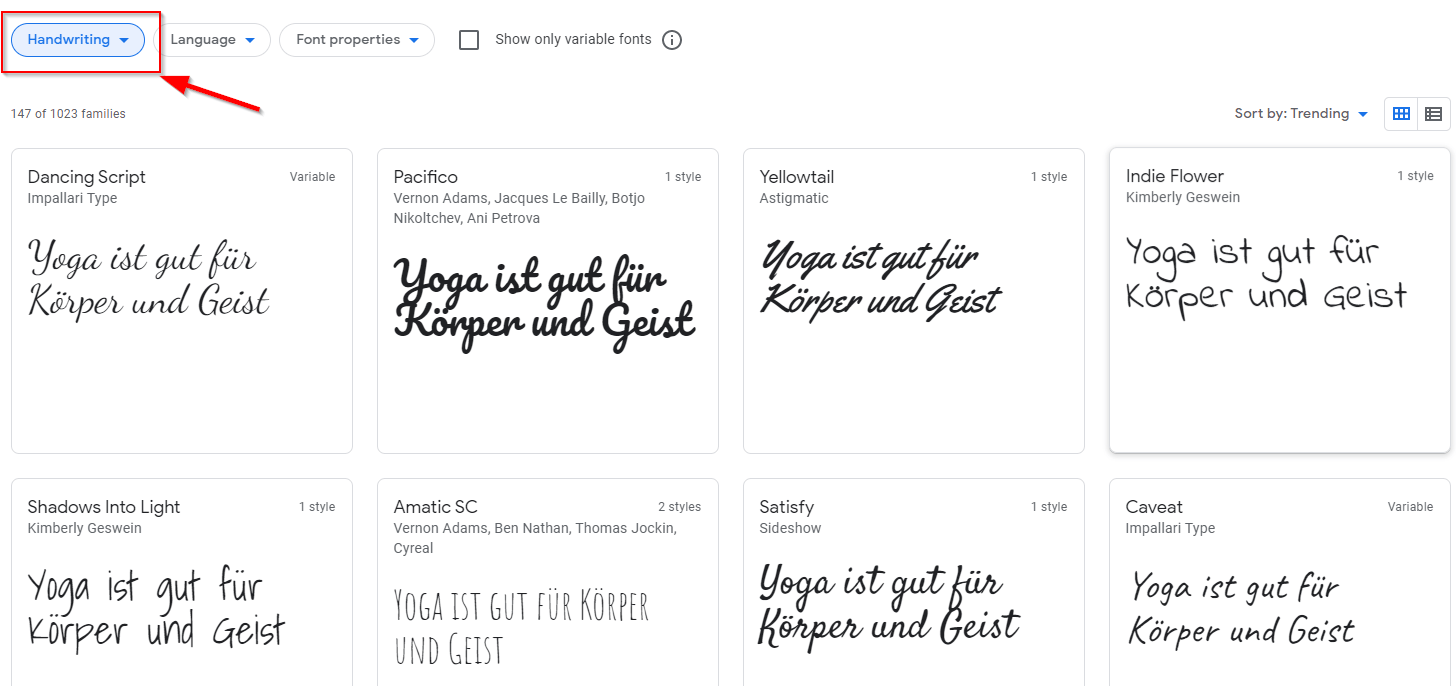
Suchst du etwas verschnörkelten Schriftarten, solltest du bei „Categories“ alle Haken rausnehmen, bis auf „Handwriting“:
Tipps zum Einbau und zur Darstellung
Wenn du die für deine Seite passende Schriftart(en) gefunden habt, geht es weiter mit den Einbau auf deiner Seite. Hierzu habe ich noch folgende Tipps:
Schriften lokal einbinden
Auf sehr vielen Websites sind die Schriftarten nicht auf dem eigenen Server eingebunden, sondern werden bspw. direkt von Google abgefragt. Dies sorgt dafür, dass jeder Besucher der Website (meist unwissentlich) Daten, wie die IP-Adresse, an Google weitergibt. Dies ist lt. DSGVO bedenklich. Aktuell ist noch in Klärung, ob dies sogar rechtlich nicht zulässig ist.
Ich verwende Elementor Pro, damit lassen sich Schriftarten lokal einbinden, so dass keine Verbindung zum Google-Server aufgebaut wird. In einem späteren Artikel gehe ich nochmal genauer auf die Einbindung mit Elementor ein.
Als Alternative kann auch das WordPress-Plugin Use Any Font genutzt werden. Auch damit lassen sich Schriftarten lokal einbinden. Dieses Plugin hat ebenfalls sehr gute Bewertungen, ich habe aber bisher keine Erfahrungen damit gemacht.
Schwarze Schrift vermeiden
Wenn man sich überlegt, welche Schriftfarbe man verwenden soll, wird der erste Gedanke natürlich „schwarz“ sein. Tatsächlich ist es so, dass schwarz aber nicht unbedingt harmonisch wirkt. Wähle stattdessen lieber ein dunkles grau. Ich verwende Beispielsweise den Farbcode #565656
Dieser Text ist in schwarz geschrieben, du solltest einen doch deutlichen Unterschied erkennen.
Schriftschnitt - es darf auch etwas dünner sein
Der Schriftschnitt beschreibt – einfach gesagt – die Dicke der Schrift. Eine Überschrift muss nicht immer „fett“ sein. Auch eine dünne Überschrift kann sich harmonisch ins Gesamtbid einfügen.
Hier siehst du drei Variationen:
Fette Überschrift (Schriftschnitt: 700)
Normale Überschrift (Schriftschnitt: 400)
Dünne Überschrift (Schriftschnitt: 200)
Der Schriftschnitt lässt sich in den meisten Themes und Texteditoren anpassen. Lädt man sich die gewünschte Schriftart bei Google Fonts herunter sind oftmals auch verschiedene Schriftschnitte in der Downloaddatei dabei. Mein Tipp: Nur die Schriftschnitte hochladen, die letztendlich auch verwendet werden sollen, da auch diese beim Seitenaufruf geladen werden und im Übermaß die Performance der Website verschlechtern.
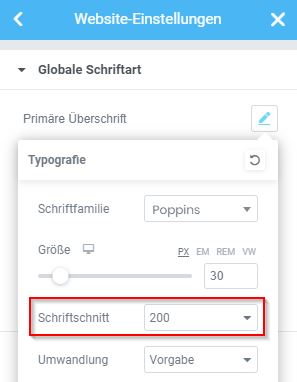
Anbei ein Beispiel, wie in Elementor (auch in der kostenlosen Version) der Schriftschnitt global (also für die komplette Website) für Überschriften, Haupttext, etc. eingestellt werden:
Noch Fragen?
Hast du noch Fragen? Oder möchtest du deine eigenen Erfahrungen teilen? Dann nutze gern die Kommentarfunktion 😉