Mit dem WordPress-Plugin Elementor Pro lassen sich schnell und einfach Formulare erstellen, bspw. für Newsletter oder die Kontaktseite.
In diesem Tutorial soll es um die Erstellung eines Kontaktformulares gehen.
Vorteile des Elementor-Formulars
- Schnelle und einfache Einrichtung
- Große Auswahl an Feldern
- Einhaltung der Datenschutzgrundverordnung einfach möglich
- Multi-Step-Formulare möglich
Verbesserungspotential des Elementor-Formulars
- Keine Abhängigkeiten möglich (bspw. Feld B soll nur angezeigt werden, wenn im Feld A Wert X ausgewählt wurde)
Erstellung eines einfachen Kontaktformulars
Die Erstellung eines einfachen Kontaktformulars ist denkbar einfach und innerhalb von zwei Minuten erledigt. Ich beschreibe nur die notwendigsten Einstellungen. Die Funktionen sind eigentlich recht selbsterklärend, so dass durch „Durchklicken“ der einzelnen Menüpunkte auch noch weitere Einstellungsmöglichkeiten zum Vorschein kommen, die man nach Belieben anpassen kann.
Solltest du spezielle Wünsche haben, nutze das Kontaktformular und ich schaue, wie ich dir helfen kann.
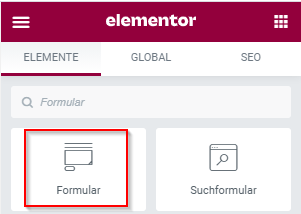
Widget "Formular" auswählen und in den Bearbeitungsbereich ziehen
Suche in der Elementeübersicht nach „Formular“ und ziehe es in den Bearbeitungsbereich.

Datenschutz-Feld hinzufügen
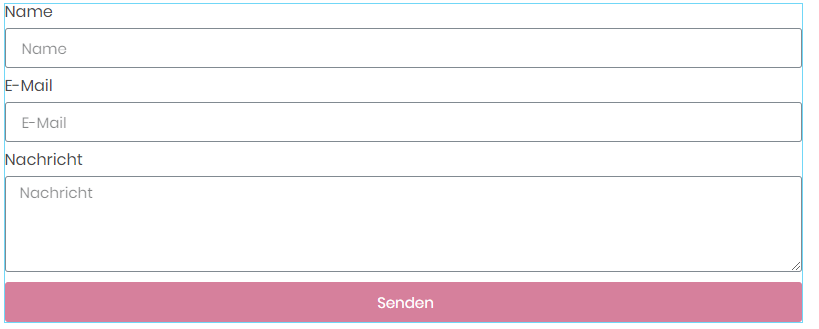
Fast fertig. Es wird dir jetzt folgendes Formular angezeigt:

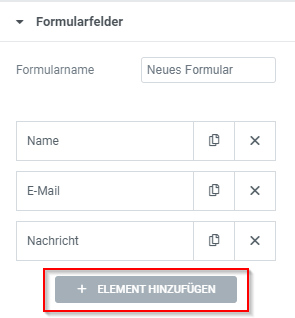
Hier fehlt natürlich noch das Feld für den Datenschutz. Klicke in der Seitenleiste auf „Element hinzufügen“:

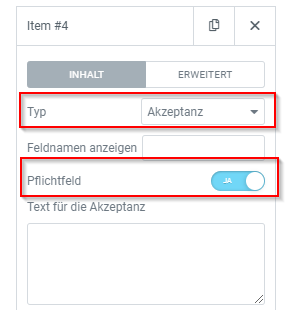
Wähle als Typ „Akzeptanz“ aus und hinterlege, dass es sich um ein Pflichtfeld handelt:

Im Feld „Text für Akzeptanz“ kannst du folgendes hinterlegen (hier aber noch den Link zu deiner Datenschutzerklärung anpassen):
Ich erkläre mich damit einverstanden, dass meine Daten zur Bearbeitung meines Anliegens verwendet werden. (Weitere Informationen und Widerrufshinweise findest du in der <a href=“https://www.hier_link_einfügen“>Datenschutzerklärung</a>)
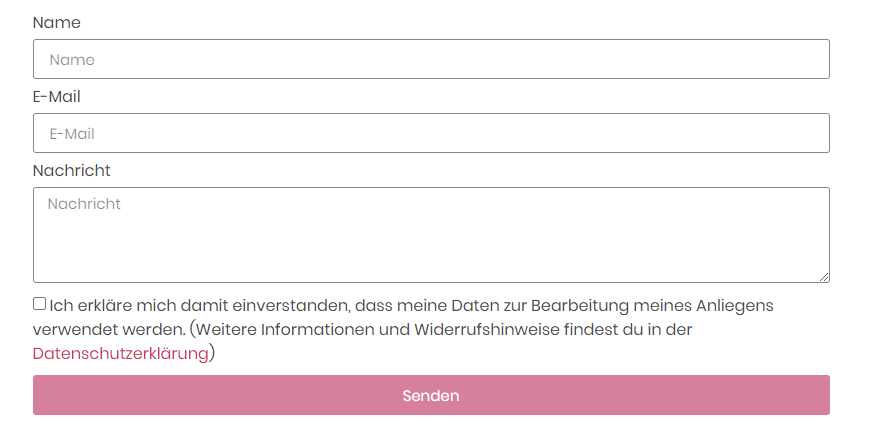
Anschließend ist dein Kontakformular fertig und sollte in etwa so aussehen:

Einstellungen prüfen
Zum Schluss solltest du noch folgende Punkte prüfen:
- Sind alle von mir benötigten Felder als Pflichtfeld hinterlegt? Dafür auf die jeweiligen Felder klicken und die Einstellung ggf. anpassen
- Ist der Empfänger korrekt? Dafür auf den Menüpunkt "E-Mail" klicken und Prüfen ob deine E-Mailadresse als Empfänger hinterlegt ist. Standardmäßig sollte dies der Fall sein
- Funktioniert der Versand? Dafür die Seite abspeichern und dir einfach mal über das Kontaktformular eine Nachricht senden.
Zusätzliche Funktion: Multi-Step
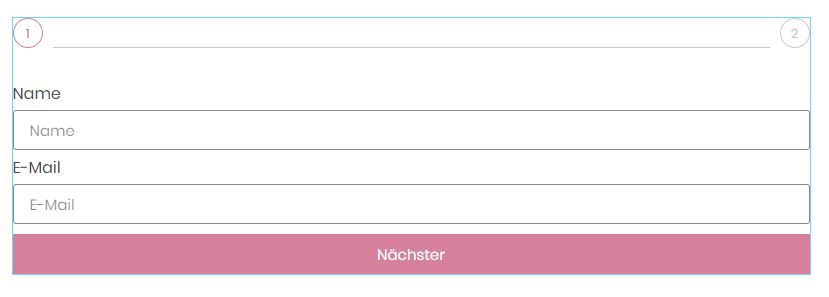
Für den Fall, dass du mit vielen Feldern arbeitest, kannst du die Eingabe durch die BesucherIn auf mehrere Schritte verteilen. Wie du im Beispiel siehst, sind erstmal nur die Felder „Name“ und „E-Mail“ ersichtlich. Mit Klick auf dem Button „Nächster“ werden die weiteren Felder „Nachricht“, „Datenschutz“ und der „Senden“-Button angezeigt:

Multi-Step hinzufügen
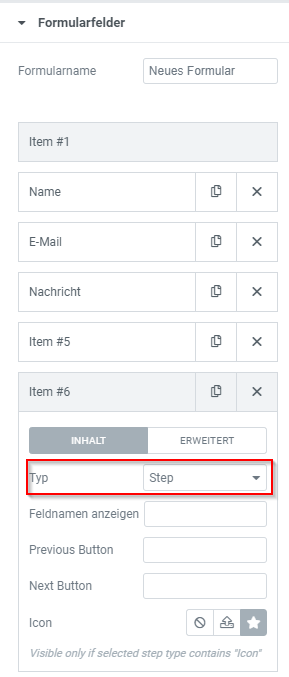
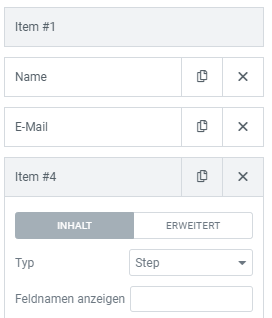
Klicke wieder auf den Button „Element hinzufügen“ und wähle anschließend den Typ „Step“ aus:

Klicke auf „Item #6“, halte die Maus gedrückt und ziehe das Feld über das Feld „Nachricht“:

Das war es auch schon. Mit einem Klick auf den Menüpunkt „Schaltflächen“ kannst du die Bezeichnung „Nächster“ und „Voriger“ noch anpassen (bspw. auf „Weiter“ und „Zurück“).
Ich wünsche dir viel Spaß und Erfolg beim Einrichten.