Responsive Design
Bei der Erstellung der eigenen Website sollte darauf geachtet werden, dass die Website nicht nur auf dem Laptop oder PC gut aussieht, sondern auch auf mobilen Endgeräte, wie Handy und Tablet, etwas hermacht.
Deshalb möchte ich zwei Möglichkeiten aufzeigen, wie ihr die Darstellung auf verschiedenen Endgeräten schnell und einfach prüfen könnt. Beide Tool sind kostenlos und online nutzbar – es müssen also keine Programme installiert werden.
Der Vorteil ist, dass man durch die virtuelle „Gerätesimulation“ nicht jedes Gerät selbst besitzen muss, sondern schnell prüfen kann, wie die eigene Website bspw. auf dem neuesten iPhone oder einem alten Samsung aussieht.
Darstellung via Chrome-Browser prüfen
Wenn du den Chrome-Browser nutzt, kannst du am PC mit zwei Klicks die Darstellung auf verschiedenen Handy- und Tablettypen prüfen.
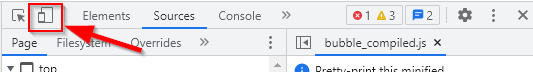
Klicke auf der Tastatur auf die F12-Taste – es öffnen sich die Entwicklertool.
Nun einfach noch auf das „Responsive“-Symbol klicken:
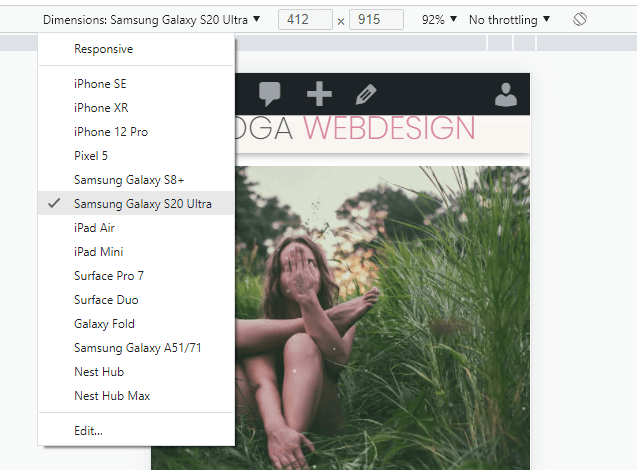
Und schon stehen dir diverse Beispiel-Geräte zur Verfügung. Sollten diese nicht ausreichen, kannst du auch selbst eine Auflösung hinterlegen.
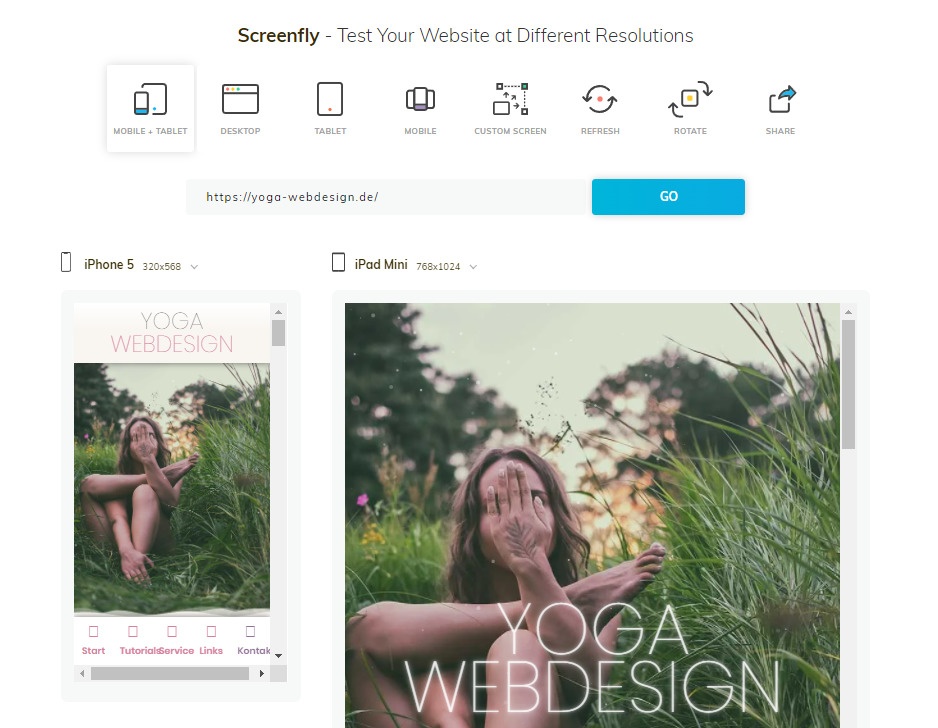
Möchtest du etwas mehr Geräte zur Auswahl haben, kann ich dir die Seite Screenfly empfehlen. Auch hier stehen dir diverse Endgeräte zur Verfügung. Die Navigation auf der Seite ist selbsterklärend, weshalb ich auf eine Anleitung verzichte 😉
Website für Handy und Tablet gestalten
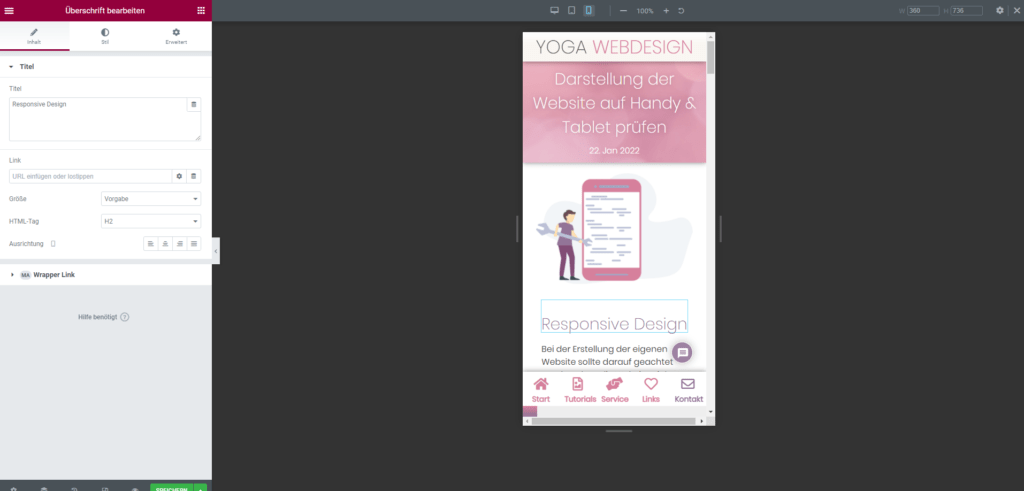
Da ich ein großer Fan des Pagebuilders „Elementor“ bin, möchte ich ihn an dieser Stelle nochmal positiv hervorheben. In Elementor lassen sich Websites direkt für Handy- und Tabletauflösungen gestalten. Es kann für jedes Element (Textboxen, Bilder, Videos, etc.) ausgewählt werden, ob diese auf Desktop, Handy oder Tablet ausgeblendet oder nur dort dargestellt werden sollen. Fast jedes Element lässt sich für Handy, Tablet und Desktop anpassen – bspw. die Festlegung einer unterschiedlichen Schriftgröße für jedes Gerät. Und das ohne Programmierkenntnisse.
Elementor ist ein “What You See Is What You Get”-Editor. Du siehst also schon vor dem Speichern, wie die Darstellung final aussehen wird.