Preloader - Seite laden mit Stil
Preloader sind Grafiken, die für einen kurzen Moment angezeigt werden, solange eine Seite lädt. Dafür kann man die typischen Ladebalken/Ladekreise verwenden oder man gestaltet sich einen Preloader mit dem Plugin Elementor.
Ich nutze Preloader meist nicht vor jeder Seite, sondern nur auf der Startseite – sozusagen als Begrüßungsbild.
Anstelle eines Schriftzugs, kann auch das eigene Logo oder eine Mischung aus Logo und Titel genutzt werden.
Plugin zur Einrichtung des Preloaders
Leider bietet Elementor von Hause aus keine Einrichtung eines Preloaders an, aus diesem Grund ist man auf ein Plugin angewiesen.
Ich kann das Plugin Preloader Plus empfehlen, da es die Möglichkeit bietet, in Elementor gestaltete Abschnitte einzubinden. Außerdem ist der Funktionsumfang der kostenlosen Version absolut ausreichend:
Preloader einrichten
Vorlage in Elementor erstellen
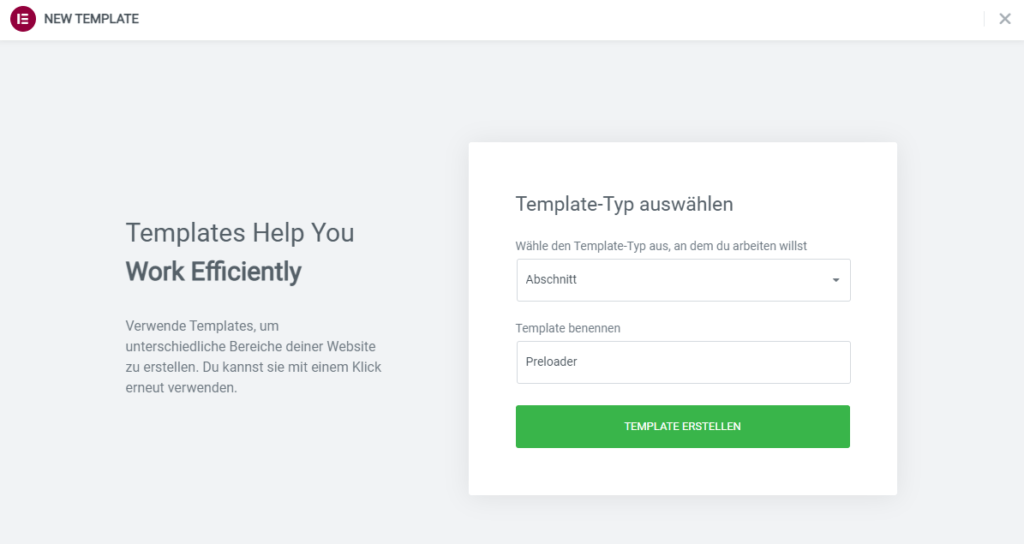
Zunächst muss du in Elementor das anlegen, was später als Preloader geladen werden soll. Klicke dafür im WordPress-Menü auf „Templates“ und dann auf den Button „Neu hinzufügen“. Anschließend öffnet sich die folgende Eingabemaske:
Wähle als Template-Typ „Abschnitt“ aus und vergebe den Namen „Preloader„.
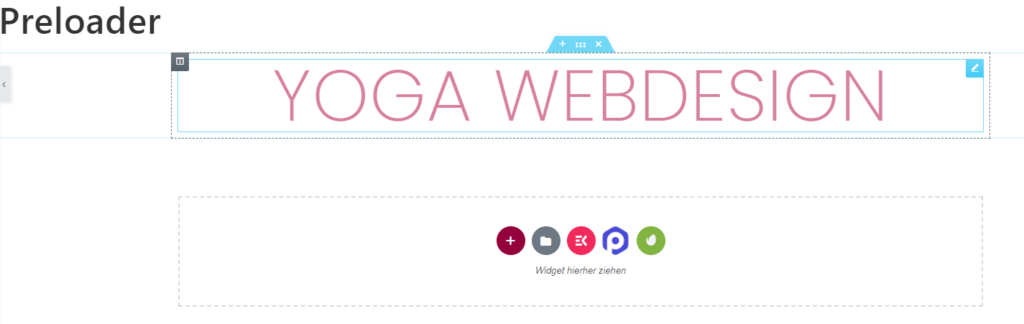
Du landest dann im gewohnten Gestaltungsbereich und kannst den Preloader nach deinen Wünschen anlegen:
Wenn du mit der Gestaltung fertig bist, dann speicher den Abschnitt.
In WordPress findest du dann unter „Templates“ -> „Gespeicherte Templates“ deinen neu angelegten Abschnitt namens „Preloader“. Neben dem Namen findest du ganz rechts einen Shortcode. Bei mir lautet dieser bspw.:
Kopiere dir diesen Shortcode oder hole ihn dir später. Jetzt geht es erstmal an die Einrichtung des Preloader-Plugins.
Preloader Plus installieren und einrichten
Nachdem du das Plugin heruntergeladen und aktiviert hast, wirst du feststellen, dass es keinen eigenen Menüpunkt für die Einstellungen gibt. Gehe deshalb auf die Startseite deiner Website, dort findest du ganz oben die WordPress-Menüleiste. Klicke dort auf den Punkt „Customizer“.
Anschließend wird dir im Menü der entsprechende Eintrag angezeigt:
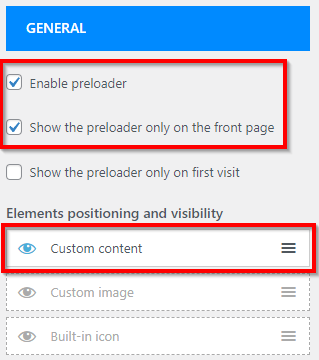
Klicke auf den Menüpunkt und anschließend auf „Settings“. Folgende Einstellungen sind dann vorzunehmen:
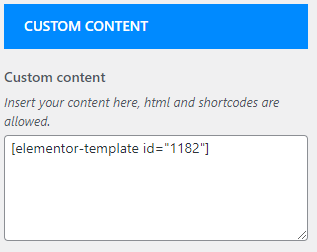
Wichtig ist, dass „Custom Content“ durch ein Klick aufs Auge-Symbol aktiviert und ganz nach oben gezogen wird. Die anderen Punkte unter „Elements positioning and visibility“ können durch einen Klick aufs Auge-Symbol deaktiviert werden. Oder du nutzt diese in Kombination – bspw. „Percentage Counter“, der anzeigt, zu wie viel Prozent die Website bereits geladen wurde.
Soll der Preloader nur einmal angezeigt werden pro Besuch, dann ist noch der Haken bei „Show the preloader only on first visit“ zu setzen (ist ja selbsterklärend).
Weiter unten in den Einstellungen befindet sich der Punkt „Custom Content„. Dort ist der Elementor-Shortcode (siehe oben) einzutragen:
Dann noch das Ergebnis abspeichern und ausprobieren 😉
Das Plugin ist extrem umfangreich. Probiert euch ruhig etwas aus, vllt. findet ihr auch Einstellungen und Darstellungen, die für euch besser passen.
Es gibt bspw. vordefinierte Grafiken, die du nutzen kannst – ohne Erstellung in Elementor.
Viel Spaß damit.