Woocommerce und JetEngine
Meta Fields von JetEngine* sind eine sehr gute Möglichkeit, um in Woocommerce bspw. Produkteigenschaften zu ergänzen. Möchte man diese nicht einfach nur in der Beschreibung aufgeführt haben, sondern bspw. schon in der Produktübersicht, kommt man um Meta Fields nicht herum.
Ich nutze diese bspw. bei einem aktuellen Projekt im Zusammenhang mit einem Yoga-Kurskalender. Dieser Kurskalender beinhaltet bspw. Kursbeginn, Kursende und den Wochentag als Meta Fields.
Dieses Tutorial richtet sich also an Personen, die sich schon etwas mit JetEngine auskennen und eine Möglichkeit suchen, die Meta Fields an Woocommerce zu übergeben, so dass diese im Bestellprozess und in den den E-Mails (Bestelleingang an Admin und Bestellbestätigung an Kunden) angezeigt werden.
Dies stellte mich tatsächlich vor eine kleine Herausforderung, da diese Möglichkeit nicht von Hause aus in Woocommerce oder JetEngine vorhanden ist.
Aber mit zusätzlichen Plugins und etwas Einrichtungsaufwand, lies sich das Problem lösen.
Voraussetzungen
Voraussetzung ist das JetFormBuilder-Plugin* in der Pro-Version, so dass du auch das WooCommerce Cart & Checkout Action-Addon* nutzen kannst. Außerdem benötigst du Elementor (Pro-Version) oder den JetWoobuilder*, da für die Produkte ein eigenes Template angelegt werden muss.
Und natürlich benötigst du Woocommerce und JetEngine von Crocoblock*.
Einrichtung
Meta Fields anlegen
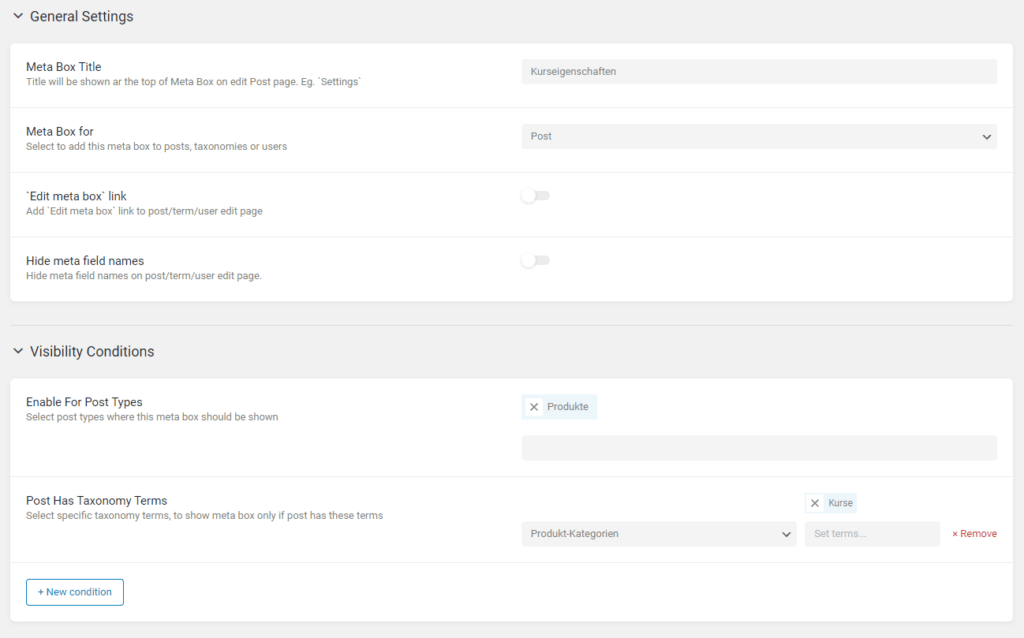
Damit überhaupt Daten vorhanden sind, die an Woocommerce übergeben werden können, müssen in JetEngine die ensprechenden Felder eingerichtet werden. Ich habe es so gelöst, dass ich eine Meta Box (kein Custom Post Type) angelegt habe. In dieser habe ich folgende Einstellungen festgelegt:
- Meta Box Title = kann frei gewählt werden (in meinem Fall „Kurseigenschaften“)
- Meta Box for = Posts
- Enable for Post Types = Produkte
Möchte man, wie in meinem Fall die Felder nur für bestimmte Porudktkategorien anzeigen lassen, sollte man noch folgende Einstellung vornehmen:
- Post Has Taxonomy Terms = Kategorie eingeben
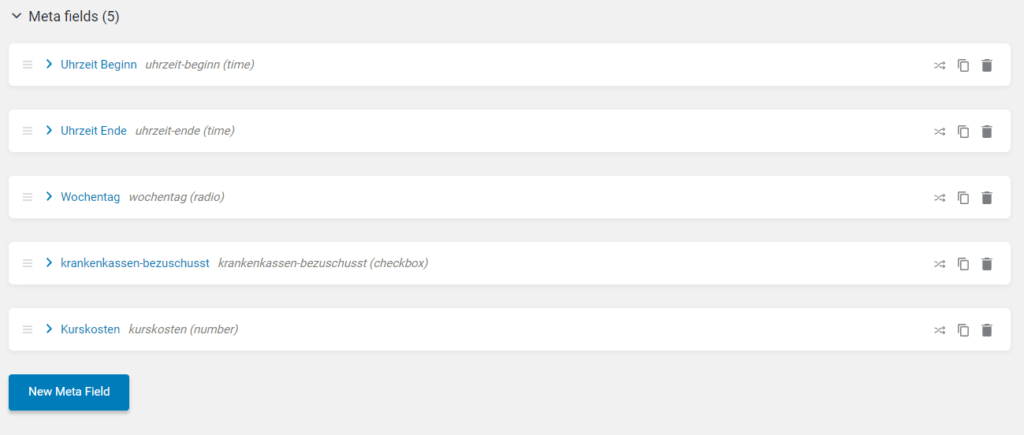
Im nächsten Schritt werden weiter unten auf der Seite die Meta Fields angelegt:
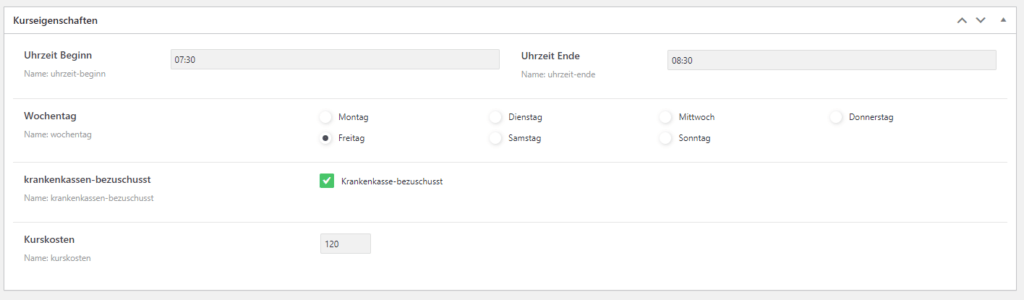
Nach dem Abspeichern sind die angelegten Felder in Woocommerce bei den jeweiligen Produkten ersichtlich. Sollten bei dir die Felder nicht ersichtlich sein, prüfe, ob das Produkt sich in der Kategorie befindet, die du für die Anzeige festgelegt hast.
Datenübergabe einrichten mit JetFormBuilder
Um die festlegeten Daten an Woocommerce zu übergeben, ist die Einrichtung eines Formulars mit dem JetFormBuilder* + WooCommerce Cart & Checkout Action* erforderlich.
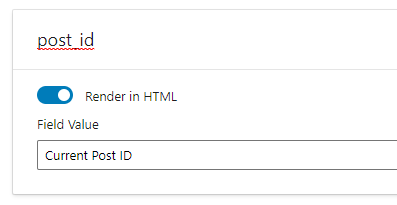
Nachdem du die Plugins installiert hast, lege im JetFormBuilder ein neues Formular an. Ganz oben im Formular ist das Feld „post_id“ vorhanden. Stelle sicher, dass dort „Current Post ID“ angegeben ist:
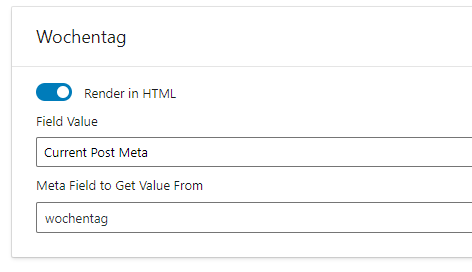
Als nächstes musst du als „Hidden Field“ alle Felder einbinden, die du als Meta Field in JetEngine angelegt hast.
Field Value = Current Post Meta
Meta Field to Get Value From = Name/ID des Meta Fields
Als letztes Feld ist der Submit-Button vorhanden. Dieser muss bestehen bleiben und du solltest ihn umbenennen. Das wird später dein „In den Warenkorb legen“-Button:

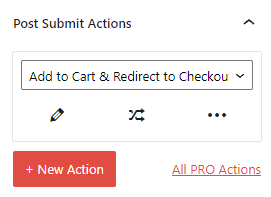
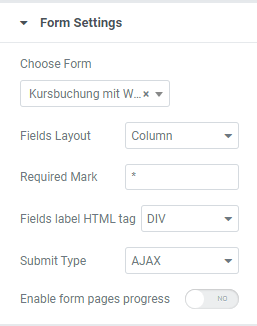
Auf der rechten Seite siehst du im Formular den Abschnitt „Post Submit Actions“. Wähle dort „Add to Cart & Redirect to Checkout“ aus:

Mit einem Klick auf das Stieftsymbol kannst du die weiteren Optionen zu dieser Aktion öffnen.
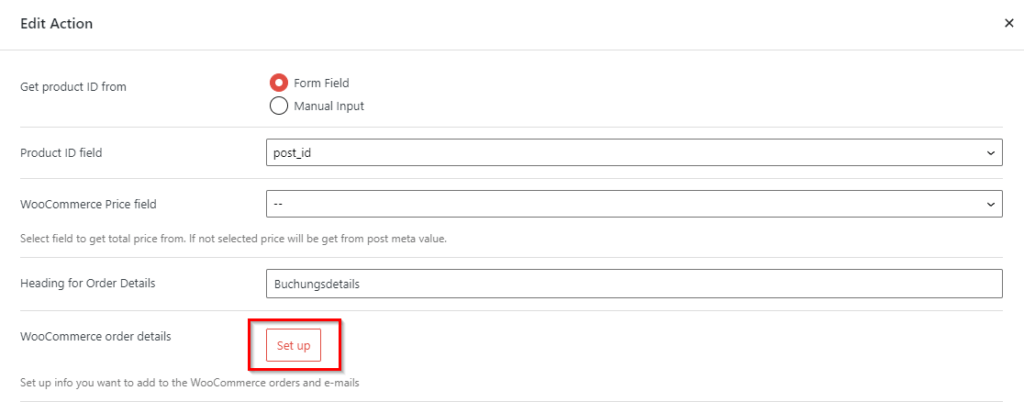
Dort ist es wichtig, dass du folgende Einstellungen vornimmst:
Get product ID from = Form Field
Product ID field = post_id
Heading for Order Details = Hier kannst du eine Überschrift eintragen. DIese wird später in den Woocommerce E-Mails über den Meta Fields stehen.
Klicke anschließend auf „Set Up“:
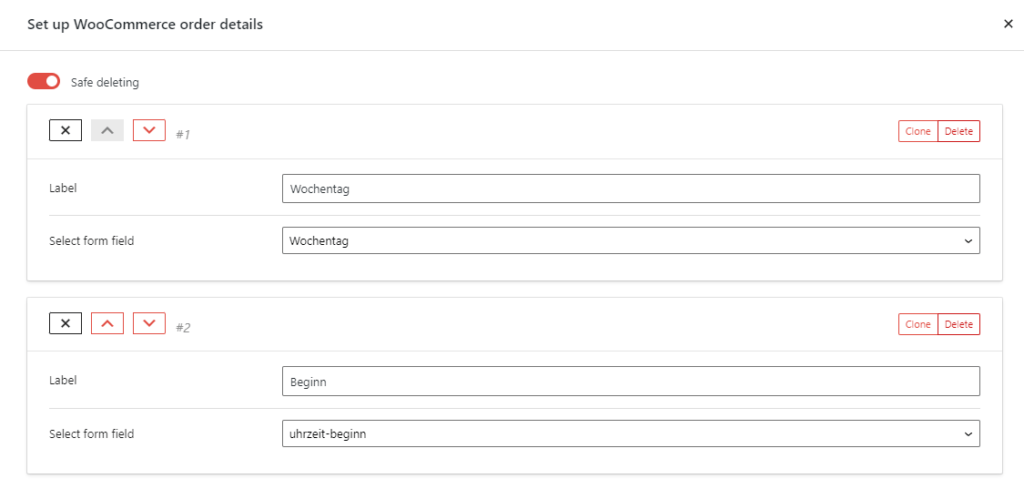
An dieser Stelle legst du dann fest, wie das Meta Field in bspw. den Woocommerce E-Mails bezeichnet werden soll (Label) und welches Feld aus deinem Formular (angelegtes Hidden Field) genutzt werden soll:
Wenn du alle Felder eingetragen hast, kannst du die Bearbeitung des Formulars abschließen, indem du alle vorgenommenen Eintragungen abspeicherst.
Template anpassen
Damit die Meta Fields an Woocommmerce übergeben werden und in der Bestellübersicht und den E-Mails angezeigt werden, muss das Produkt über das angelegte Formular (nicht über den normalen Woocommerce-Button) in den Warenkorb gelegt werden. Es ist also notwendig, dass du ein eigenes Produkt-Template anlegst.
Das kannst du entweder über Elementor (Pro-Version) oder den JetWoobuilder* von Crocoblock machen. Ich habe das Template über Elementor angelegt und festgelegt, dass dieses Einzelprodukt-Template nur für Produkte aus der Kategorie „Kurse“ verwendet werden soll.
Hier sind der Kreativität keine Grenzen gesetzt und es kann natürlich auch ein Template aus der Bibliothek verwendet werden. Wichtig ist, dass der „Kaufen“-Button durch das JetForm-Widget ersetzt wird:

In diesem muss dann aus im JetFormBuilder angelegte Formular ausgewählt werden:

Abschluss
Nachdem das Template gespeichert wurde, können die Einstellungen geprüft werden, indem du eine Testbuchung vornimmst. Lege ein Produkt an, fülle die Meta Fields aus und lege das Produkt dann in den Warenkorb.
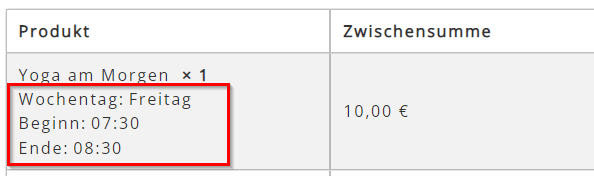
Wichtig: Mit dem JetFormBuilder und dem „WooCommerce Cart & Checkout Action“-Addon findet keine Weiterleitung zum Warenkorb, sondern direkt zur Kasse statt. Dort sollten nun die von dir angelegten Meta Fields angezeigt werden:

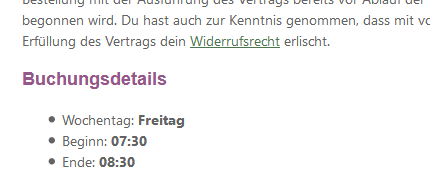
Und auch in den E-Mails sind die Meta Fields ersichtlich:

Tipps
Anzahl an Woocommerce übergeben
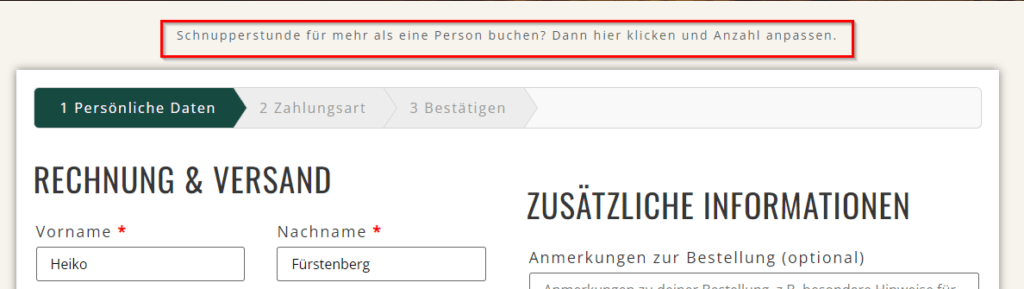
Met dem JetFormBuilder & Addon kannst du, wie oben erwähnt, nicht die Anzahl an Woocommerce übergeben. Da die Anzahl im Kassenbereich nicht mehr geändert werden kann, habe ich ein individuelles Template für die Kasse angelegt mit einem Verweis auf den Warenkorb, um die Anzahl anzupassen:
Als kleines i-Tüpfelchen erscheint dieser Satz nur, wenn sich ein Produkt im Warenkorb befindet, bei dem die Buchung über den JetFormBuilder angestoßen wird.
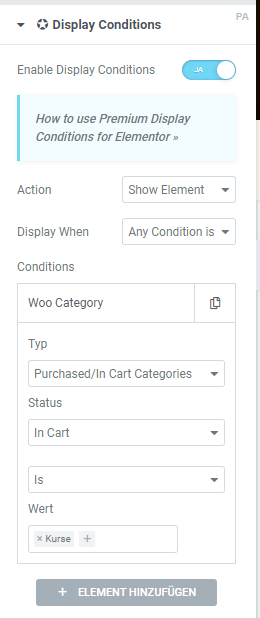
Gelöst habe ich das über die „Woocommerce Display Condition“-Funktion vom Premium Addons-Plugin.

Fragen, Anmerkungen, Schulungsbedarf?
Wenn du Fragen oder Anmerkungen hast, schreibe gerne einen Kommentar.
Solltest du eine kleine Online-Schulung zu dem Thema benötigen, kontaktiere mich bitte per E-Mail.