Google Maps & die DSGVO
Wenn du Google Maps auf deiner Website einbindest, gibt es im Bezug auf die DSGVO und den Datenschutz zwei wichtige Punkte zu beachten:
- Bevor Daten von Google Maps abgerufen (und damit auch User-Daten übermittelt) werden, muss die Einwilligung des Users eingeholt werden
- Google Maps muss als Dienst in deiner Datenschutzerklärung aufgenommen werden
In diesem Beitrag soll es darum gehen, wie Google Maps DSGVO-konform in Elementor eingebunden werden kann, so dass User erst ihre Einwilligung zur Anzeige geben müssen.
Google Maps Widget in Elementor
Der einfachste Weg, um eine Google Maps-Karte einzubinden, bspw. auf der Kontaktseite, ist die Verwendung des vorhandenen Elementor-Widgets:

Hierbei ist zu beachten, dass nur mit dem Elementor Widget allein keine rechtssichere Einbindung möglich ist. Das passiert über das Cookie Consent Tool.
Complianz - Cookie Consent Tool
Wie auch schon in anderen Artikeln, kann ich auch für diesen Zweck das kostenlose WordPress-Plugin Complianz empfehlen. Mit diesem werden Google Maps-Einbindungen automatisch blockiert, bis ein User seine Zustimmung gegeben hat.
Dafür muss das Plugin in deinem WordPress-Backend installiert und aktiviert werden. Anschließend ist der Assistent zu nutzen, der einen durch die komplette Einrichtung führt.
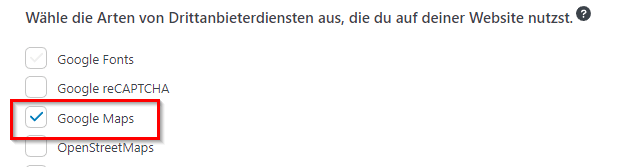
Auf der Seite, auf der die eingesetzten Dienste ausgewählt werden, muss der Haken entsprechend gesetzt werden:

Mehr muss in Bezug auf Google Maps gar nicht konfiguriert werden.
Wird dann eine Seite aufgerufen und es wurde (noch) keine Zustimmung zum Setzen von Cookies und Aufruf von Google Maps erteilt, wird an der Stelle des Widgets nur ein Platzhalter angezeigt, über den die Zustimmung (nachträglich) erfolgen kann:

Ich finde diese Art der Darstellung sehr gelungen. Andere Plugins blenden bei einer fehlenden Zustimmung Inhalte komplett aus oder blenden ein einfaches Informationsfeld ein.
Mit Complianz hat man auf jeden Fall eine optisch ansprechende Lösung, sollte eine Zustimmung nicht gewährt werden.
Problemfall - Google Maps in anderen Plugins
Bindest du Google Maps nicht über Elementor ein, sondern über ein anderes Plugin, bspw. Veranstaltungskalender oder Listing-Themes, kann es sein, dass Comlianz nicht automatisch Google Maps-Einbindungen erkennt. In diesem Fall wird das Deaktivieren der Anzeige etwas komplizierter – aber nicht unmöglich.
Auf dieser Seite habe ich anhand vom Modern Events Calendar-Plugin dokumentiert, wie Complianz einzurichten ist, um das entsprechende Script zu blockieren:
MEC Map-Modul DSGVO-konform einbinden (Weiterleitung zu modern-events-calendar.de)
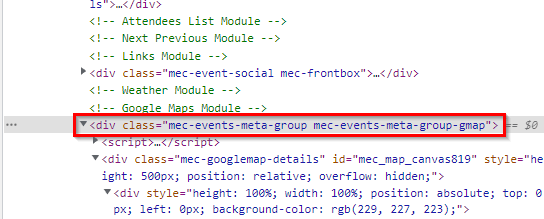
Im Falle eines anderen Plugins, muss die DIV-class aus der Anleitung ersetzt werden. Ich nutze dafür im Google Chrome-Browser die Funktion „Untersuchen“, um die richtige DIV-Class der Google Maps-Einbindung herauszufinden. Auf dem Screenshot kann man gut erkennen, dass die DIV-Class das Script und die Details beinhaltet:

Solltest du Hilfe benötigen, schreibe einen Kommentar oder kontaktiere mich per E-Mail 😉