Effekte für Hintergrundbilder
Möchte man das Hintergrundbild, bspw. auf der Startseite, so richtig in Szene setzen, können dafür spezielle Effekte eingesetzt werden. Für Elementor gibt es verschiedene Erweiterungen, um diese Effekte nutzen und bearbeiten zu können.
Hier ein paar Beispiele für Effekte:
Partikel
Diesen Effekt setze ich auf der Startseite ein.
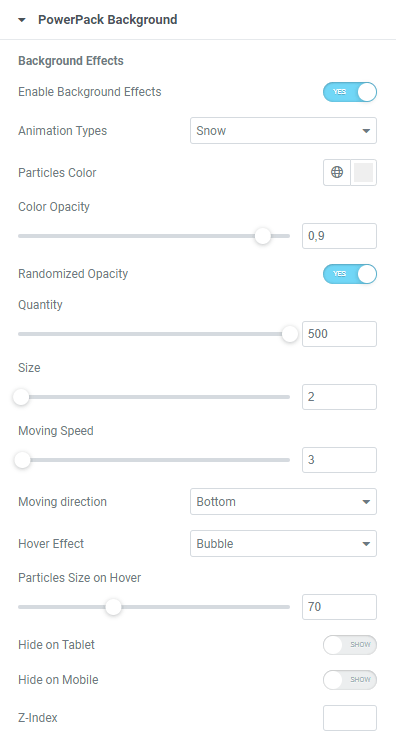
Schnee
Dadurch, dass die Flugrichtung und Größe der Partikel-Effekts eingestellt werden kann, lässt sich aus den Partikeln auch Schnee zaubern 😉
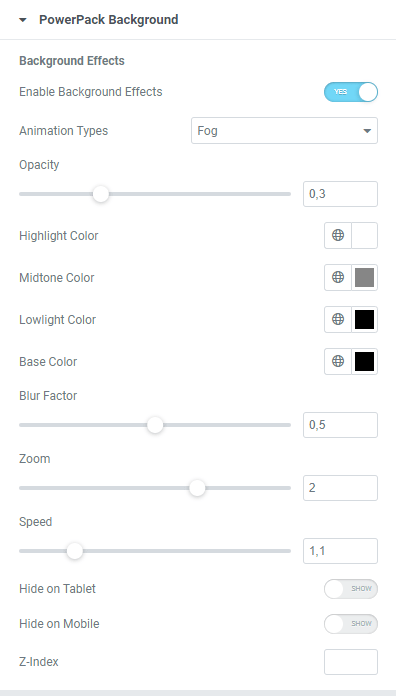
Nebel
Auch sehr interessant finde ich den Nebel-Effekt. Dieser schafft in Verbindung mit dem richtigen Bild eine schöne Atmosphäre.
Voraussetzung
Von Hause aus bringt Elementor diese Effekte leider nicht mit, deshalb bedarf es einer Erweiterung. Ich selbst nutze dafür Powerpack Elements.
Die Erweiterung ist kostenpflicht, bringt dafür aber auch noch weitere Funktionen für die Verwendung in Elementor mit.
Verwendung in Elementor
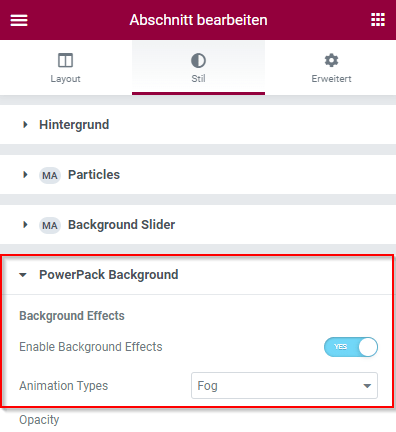
Nachdem das Plugin installiert und aktiviert wurde, findet sich in den Abschnittsoptionen der Punkt „Powerpack Background“. Darüber kann der Hintergrund-Effekt aktiviert werden:

Es stehen folgende Animations-Typen zur Auswahl:
- Birds
- Fog
- Waves
- Net
- Dots
- Line Particles
- NASA
- Bubble
- Snow
- Custom
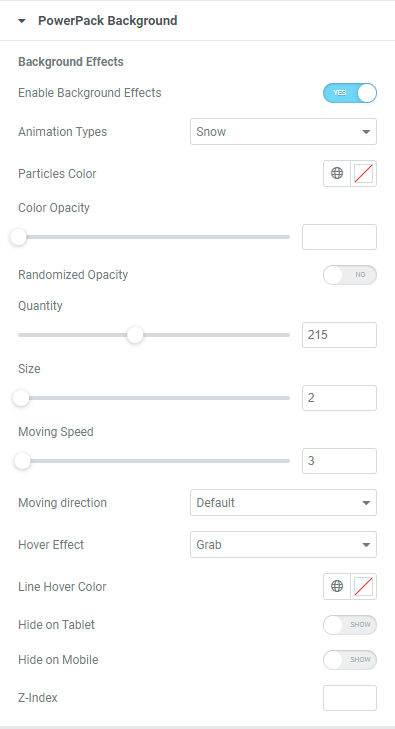
Nach der Auswahl des gewünschten Effekts, werden weitere Einstellungsmöglichkeiten angezeigt. Auf den folgenden Screenshots seht ihr die Einstellungen, die ich für die Bilder am Anfang des Beitrags gewählt habe. An diesen kannst du dich orientieren:
Für das perfekte Ergebnis muss man ein bisschen mit den Einstellungsmöglichkeiten spielen. Da jeder Effekt andere Einstellungsmöglichkeiten mitbringt, wäre es zu umfangreich, jede Option zu erklären 😉
Bei Fragen einfach einen Kommentar schreiben.