Zweizeiliger Button in Elementor
Wenn du einen Button etwas aufwerten möchtest, kannst du diesen bspw. zweizeilig darstellen. Es gibt dafür zwar verschiedene Plugins, die auch so ein Element mitbringen, aber du bekommst das Ganze auch ganz einfach mit dem Elementor-eigenen Widget, also ohne zusätzlichem Plugin, hin:
In der Anleitung zeige ich, wie der folgende Button gestaltet werden kann:
Anleitung
Element einfügen
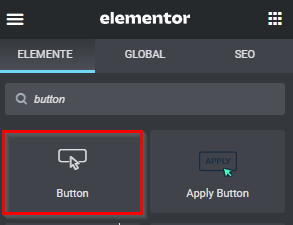
Suche dir zunächst das Standard-Button-Widget in Elemntor heraus und ziehe dieses in den Bearbeitungsbereich:

Button-Einstellungen anpassen
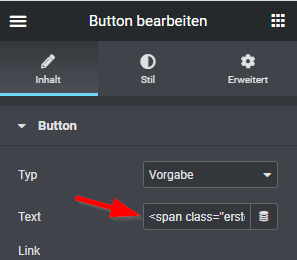
Nachdem du das Button-Element in den Bearbeitungsbereich gezogen hast, trage Folgendes im „Text“-Feld ein:
<span class="erstezeile">Anhören auf</span><br>Spotify

Setze anschließend den Icon-Abstand auf 22px.
Nun sind einige Einstellungen im Reiter „Stil“ vorzunehmen:
- Typographie: hier kannst du die Textgröße und -dicke für die zweite Zeile einstellen
- Textfarbe: hier habe ich die Spotify-Farbe #1DB954 hinterlegt
- Farbe: als Hintergrundfarbe habe ich #000000 ausgewählt
- Eckenradius: hier kannst du die Einstellungen für die Eckenabrundung vornehmen. In meinem Fall 23px
- Box-Schatten: damit der Button einen kleinen Schatten wirft, habe ich diesen aktiviert
- Hover: bei „Animation bei Mauszeigerberührung“ habe ich Float hinterlegt
CSS-Code einfügen
Damit die erste Zeile sich von der zweiten etwas abhebt, muss in den Button-Einstellungen unter „Erweitert“ -> „Eigenes CSS“ folgender Code hinterlegt werden:
selector .elementor-button-icon{
font-size: 62px;
}
selector .erstezeile{
font-size: 16px;
color: #ffffff;
}
Im Code enthalten sind drei Parameter, die angepasst werden können:
- Icon-Größe: aktuell 62px
- Textgröße der ersten Zeile: aktuell 16px
- Farbe der Textzeile: aktuell #ffffff (weiß)
Fertig 😉





