Google Fonts lokal einbinden ohne Elementor Pro
Ein sehr praktisches Feature von Elementor Pro ist die einfache Möglichkeit, Google Fonts und andere Schriftarten lokal einzubinden. Wem es aber nur um diese Funktion geht, muss nicht zwingend zur Pro-Version zu greifen.
Um dem Datenschutz (DSGVO) gerecht zu werden, sollten Google Fonts auf jeden Fall lokal eingebunden werden. Im Netz gibt es dazu etliche mehr oder weniger komplizierte Methoden.
OMGF | Optimize My Google Fonts
Wer es einfach haben möchte, sollte sich das kostenlose Plugin OMGF | Optimize My Google Fonts ansehen. Die Einrichtung ist denkbar einfach:
- Plugin installieren
- Einstellungen aufrufen
- Ganz unten auf den Button „Speichern & Optimieren“ klicken
Damit werden die Google Fonts in den Cache geladen. Wenn jetzt Besucher deine Website aufrufen, wird keine Verbindung zum Google-Server hergestellt, sondern die Daten werden direkt über deine Website geladen.
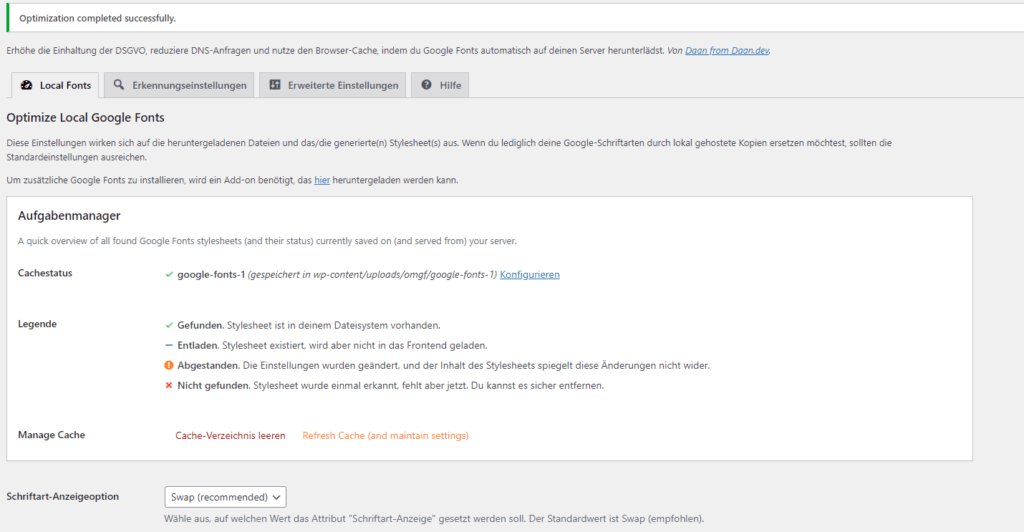
Einstellungen prüfen
Online-Dienst
Um zu prüfen, ob Google Fonts nach der Plugin-Einrichtung tatsächlich nur von deinem Server abgerufen werden, kannst du bspw. den kostenlosen Dienst wwwschutz.de nutzen (nach dem „www“ fehlt kein Punkt – der Dienst heißt tatsächlich so 😉 )
Browser (im Beispiel Google Chrome)
Auch im Browser kannst du prüfen, ob die Schriftarten nicht mehr über den Google-Server geladen werden. Rufe dafür eine Seite deiner Website auf. Klicke im Browser auf die rechte Maustaste und dann auf den Menüpunkt „Untersuchen“. Es öffnet sich auf der rechten Seite ein neuer Bereich. Klicke auf „Sources“.
Jetzt wird dir angezeigt, mit welchen Servern deine Website eine Verbindung aufgebaut hat. Im besten Fall taucht dort nur deine eigene Seite auf (muss aber nicht). Google Fonts sollte dort aber nicht mehr zu sehen sein.
Ist das Plugin nicht richtig konfiguriert, siehst du Google Fonts weiterhin in der Übersicht:
Fragen?
Wenn du Fragen zur Konfiguration hast, schreibe einen Kommentar oder eine E-Mail.