Lesefortschritt aka "Progress Tracker"
Mit dem Update auf Version 3.5, wurde dem Elementor Pro-Plugin ein Progress Tracker spendiert. Mit diesem können die BesucherInnen eurer Website sehen, wie viel eines Beitrags sie bereits gelesen haben. Das lohnt sich vor allem für Websites, auf denen auch längere Artikel erscheinen.
Und da mir dieses neue Feature so gut gefällt, habe ich es auch gleich mal selbst eingebaut.
Tipp: Ganz unten findest du ein Video, in dem ich den Progress Tracker vorstelle und zeige, wie man ihn im Footer einbaut.
Zur Verfügung stehen aktuell zwei verschiedene Ansichten:
Horizontale Darstellung;
Kreisförmige Darstellung
Die Farben lassen sich anpassen und es gibt auch noch diverse Einstellungsmöglichkeiten, bspw. ob sich der Fortschritt auf die komplette Seite beziehen soll (inkl. Header und Footer) oder auf den Beitragsinhalt.
Eine schöne Darstellungsmöglichkeit ist auch, die Prozentangabe ausblenden zu lassen und die Höhe zu verkleinern. Das hat dann einen sehr modernen Touch, bspw. so:
Einbau & Konfiguration
Es gibt verschiedene Möglichkeiten, wo man den Tracker unterbringen kann: Im Header, Footer oder auch z.B. in der Sidebar (kreisförmige Darstellung). Ich habe ihn im Footer eingefügt und werde diese Vorgehensweise beschreiben.
Neuen Footer anlegen
Für mich war wichtig, dass der Fortschritt ganz unten angezeigt wird, deshalb habe ich ihn im Footer eingebaut. Außerdem wollte ich ihn nur auf den Beitragsseiten einblenden lassen, deshalb habe ich meinen Footer kopiert – das Ganze im Elementor Theme Builder:
Footer 1
- ohne Progress Tracker
- Einblendung auf allen Seiten ausschließlich Beitragsseiten
Footer 2
- mit Progress Tracker
- Einblendung ausschließlich auf Beitragsseiten
Footer gestalten
Nun geht es an die Gestaltung des Footers mit dem Progress Tracker. Zunächst habe ich den Tracker ganz unten im Footer in einem seperatem Abschnitt eingefügt:
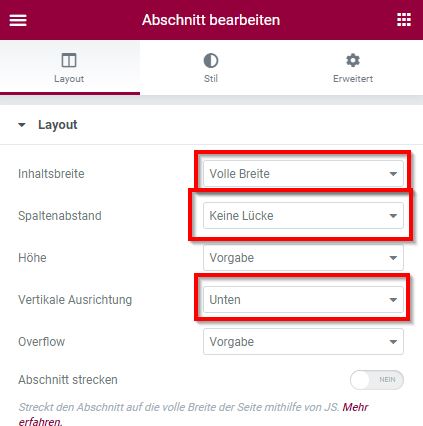
Die Abschnittseinstellungen habe ich wie folgt festgelegt, damit er sich über die komplette Breite erstreckt und nach unten hin keine Lücke entsteht:
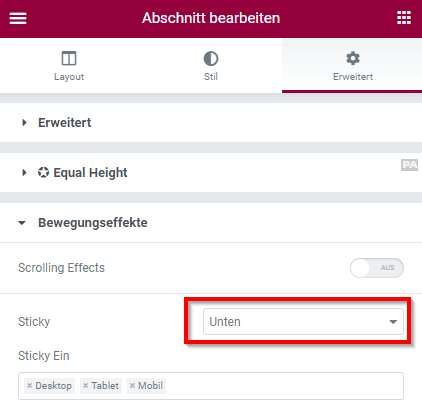
Außerdem habe ich in den Abschnittseinstellungen „Sticky = Unten“ eingestellt, damit der Balken dauerhaft sichtbar ist:
Jetzt nur noch die Einstellungen im Progress-Tracker vornehmen, wie die Darstellung und die Farben – und fertig 😉
Weitere Infors zum Elementor-Update auf Version 3.5 findest du hier: