Einleitung
In diesem JetEngine-Tutorial zeige ich, wie man bestimmte Posttypen miteinander verknüpfen kann.
Das Tutorial richtet sich an WordPress-Nutzer, die bereits Erfahrungen mit Custom Post Types haben und sich etwas im JetEngine-Plugin* auskennen. Zudem nutze ich statt dem Gutenberg-Editor den Pagebuilder Elementor.
Aber kommen wir zum Tutorial:
Ausgangssituation ist, dass ich zwei Post Types in JetEngine angelegt habe:
- Addons
- Anleitungen
Ziel war es, die beiden Post Types so zu verbinden, dass auf jeder Addon-Seite die dazugehörigen Anleitungen eingeblendet werden – und zwar ohne mit Schlagwörtern oder Kategorien zu arbeiten. Das Ganze lässt sich natürlich auf alle möglichen anderen Szenarien übertragen, bspw.:
- Städte -> Sehenswürdigkeiten
- KursleiterInnen -> Kurse
- usw.
Verknüpfung / Relation einrichten
Wenn du zwei Posttypen eingerichtet hast, klicke im JetEngine-Menü auf den Punkt „Relations“ und dann auf „Add New“.
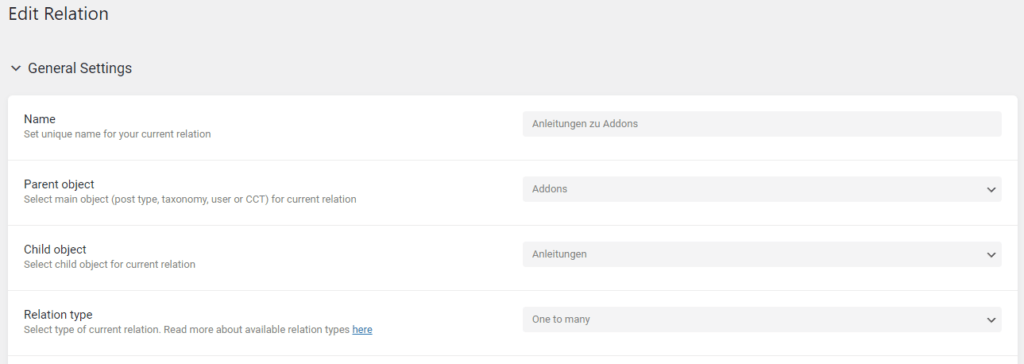
In meinem Beispiel habe ich folgende Felder gepflegt:
- Name: kann frei gewählt werden
- Parent object: hier muss der Haupt-Posttyp ausgewählt werden, in meinem Fall „Addons“
- Child object: hier wird der Poyttyp ausgewählt, der verknüpft werden soll, in meinem Fall „Anleitungen“
- Relations type: hier ist die Art der Beziehung auszuwählen. In meinem Fall „One to many“, da einem Addon mehrere Anleitungen zugeordnet werden sollen. Eine andere sinnvolle Möglichkeit wäre bspw. auch „Many to many“, wenn nicht nur jedes Addon mehrere Anleitungen haben kann, sondern wenn Anleitungen sich gleichzeitig auch auf mehrere Addons beziehen können
Nach dem Eintragen kann die Einstellung gespeichert werden.
Anschließend können die Posttypen verknüpft werden. Dafür einfach in einen Beitrag gehen, in meinem Fall in ein bestimmtes Addon oder einer Anleitung. Auf der Seite wird dann ein neuer Bereich zum Verknüpfen angezeigt:
Darstellung einrichten
Damit die Relations-Darstellung korrekt funktioniert, sind verschiedene Schritte notwendig:
Query anlegen
Da sich mehrere Post Types miteinander verknüpfen lassen, muss zunächst eine Abfrage gebaut werden, in der wir festlegen, für welche Verknüpfung wir die Darstellung einrichten möchten. Dafür musst du im JetEngine-Menü den „Query Builder“ aufrufen und über „Add New“ eine neue Abfrage anlegen.
Trage dort einen beliebigen Namen ein und wähle als Query Type „Posts Query“ aus:
Wähle als nächstes im Bereich „Post Query“ -> „General“ den Post Type aus, den du darstellen möchtest.
Da ich auf den Seiten meiner Addons die Anleitungen darstellen will, wähle ich dort „Anleitungen“ aus:
Danach muss nur noch im Menüpunkt „Post & Page“ bei „Post In“ die Variable „Related Items“ hinterlegt werden:
Darstellung konfigurieren
Bevor wir uns dem Einbinden der Verknüpfung widmen, ist es notwendig, dass wir uns dem Design widmen. Öffne dafür im JetEngine-Menü den Punkt „Listings“ und klicke auf „Add New“.
Ich arbeite mit Elementor und habe dort festgelegt, dass ich den Namen und das Veröffentlichkeitsdatum meiner Anleitung anzeigen lassen möchte.
Beide Daten werden natürlich als Custom Field eingebunden:
Verknüpfung einbauen
Kommen wir zum Einbau der Verknüpfung. Wie eingangs erwähnt, möchte ich auf den jeweiligen Addon-Seiten die dazugehörigen Anleitungen einblenden.
Für die Addons habe ich im Elementor Theme-Builder ein Template angelegt. Dieses muss zur Bearbeitung aufgerufen werden.
Dann suche aus der Elemente-Liste das „Listing Grid“-Widget von JetEngine heraus:
Wähle als „Listing“ das Template aus, dass du im letzten Schritt angelegt hast:
Gehe dann in die Einstellung „Custom Query“, aktiviere „Use Custom Query“ und wähle die im Schritt Query anlegen angelegte Abfrage aus:
Damit ist die Einrichtung abgeschlossen 😉
Bereich ausblenden, wenn keine Daten vorhanden sind
Gibt es nicht immer Daten, die angezeigt werden können, wird im Normalfall der Satz angezeigt, den du im „Listing Grid“-Element eingegeben hast:
Alternativ hast du aber auch die Möglichkeit, den Bereich ausblenden zu lassen, wenn keine Daten vorhanden sind. Gehe dazu im Listing Grid-Element in den Menüpunkt „Widget Visibility“ -> „Hide widget if“ und hinterlege dort „Query is empty“:
Hinweis: sollte dieser Punkt bei dir nicht angezeigt werden, musst du ihn zuerst im JetEngine-Hauptmenü unter „Dynamic Visibility for Wigets and Sections“ aktivieren:
Überschrift ausblenden, wenn keine Daten vorhanden sind
In der Praxis ist ja häufig so, dass nicht einfach nur die Verknüpfung eingebaut wird, sondern dieser Bereich auch eine Überschrift hat. Aber auch dafür bringt JetEngine das richtige Werkzeug mit. Können über unsere Abfrage keine Daten ermittelt werden, kann zusätzlich zum eigentlichen Bereich auch die dazugehörige Überschrift ausgeblendet werden.
Rufe dafür das Überschrift-Element auf und gehe in den Menü-Reiter „Erweitert“. Dort findest du den Punkt „Dynamic Visibility“. Gebe dort folgende Daten ein:
- Enable: Ja
- Visibility condition type: Show element if condition met
- Condition: Query Has Items
- Query to check: hier die von die im Query Builder angelegten Abfrage eintragen
Fragen & Anmerkungen
Nutze für Fragen oder Anregungen gerne die Kommentarfunktion oder kontaktiere mich per E-Mail.
Da das Thema sehr komplex ist, erstelle ich gerne auch ein Video-Tutorial. Wenn Bedarf besteht, gebe mir gerne Bescheid 😉