JetSmartFilters - von Hause aus nicht responsive
Das Programm JetSmartFilters* vom Hersteller Crocoblock ist schon nicht schlecht. Eine Einstellung, die dem Plugin aber noch nicht mitgegeben wurde, ist die automatische Anpassung ans Endgerät. Hat man lange Filterlisten eingestellt, so werden diese auch auf dem Handy so angezeigt, obwohl es an dieser Stelle nicht so viel Sinn macht und man eher auf eine etwas übersichtlichere Darstellung setzen würde.
Dieser kleine Workaround soll dir zeigen, wie du mithilfe des Pagebuilders Elementor aber trotzdem zu einer übersichtlichen Darstellung für Handys und Tablet kommst.
Workaround
Filter anlegen
Der erste Schritt ist natürlich, die Filter im WordPress-Backend ganz normal anzulegen, bspw. nach Kategorie, Stichwort oder nach in JetEngine* angelegten Meta Fields.
Filter für Desktop-Variante einfügen
Füge dann in Elementor den Filter mittels des Checkbox-Filter-Elements ein, das Ergebnis sieht in etwa so aus:

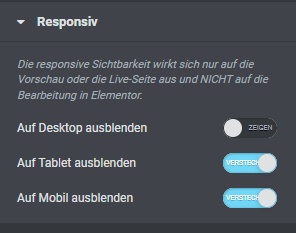
Jetzt ist es wichtig, in den Einstellungen unter „Erweitert“ -> „Responsive“ die Sichtbarkeit für Tablet und Handy zu deaktivieren:

Filter für Tablet- und Handy-Variante einfügen
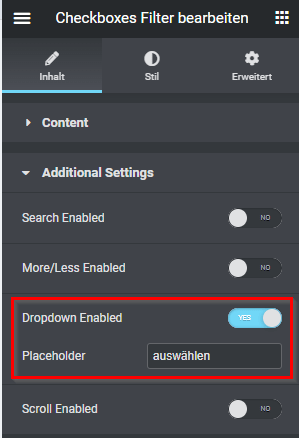
Als nächstes kopiere in Elementor das eingefügte Element direkt darunter und aktiviere im Reiter „Inhalt“ unter „Additional Settings“ den Punkt „Dropdown Enabled“:

Anschließend sollte der Filter wie folgt dargestellt werden:

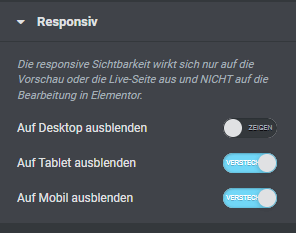
Anschließend muss im Reiter „Erweitert“ und „Responsive“ die Sichtbarkeit für Desktop deaktiviert werden:

Fertig 😉
Damit hast du jetzt eine separate Darstellung für die kleineren Displays von Handy und Tablet.
Solltest du mehrere Filter eingebaut haben, musst du die Schritte für jeden Filter durchführen, so dass du letztendlich immer zwei Elemente pro Filter hast.