Jetengine Datumsformat
Wer mit JetEngine* arbeitet und ein Datum aus einem MetaField via Elementor-Widget hinterlegen möchte, wird schnell merken, dass die Darstellung fehlerhaft ist.
Entweder wird das Datum in dieser Form dargestellt:
2022-09-11
oder wenn bei der Meta-Field-Konfiguration die Option „Save as timestamp“ aktiviert wurde, sieht die Darstellung so aus:
1662940800
Hier kannst du die das Vorgehen als Video anschauen:
Datumsformat im Frontend anpassen
Leider bietet JetEngine keine Möglichkeit, um die Formatierung des Datums direkt in den Metafield-Optionen anzupassen. Stattdessen sieht die einzige mir bekannte Lösung so aus, dass in Elementor das „Dynamic Field“-Widget verwendet werden muss:

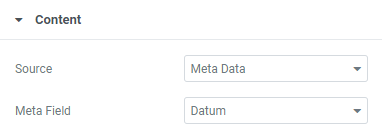
Wähle dort als Source „Meta Field“ und anschließend das entsprechende Feld aus:

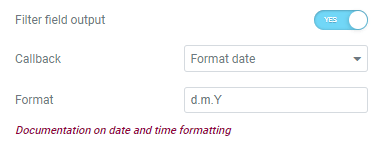
Etwas weiter unten findest du die Option „Filter field output“ – aktiviere diese.
Anschließend kannst du als Callback „Format Date“ festlegen und dann das gewünschte Datumsformat hinterlegen. Solltest du mit Datumsformaten nicht vertraut sein, kannst du den darunterliegenden Link aufrufen. Dort findest du weitere Informationen, welcher Buchstabe zu welchem Format passt.

Datumsformat für Admin Column anpassen
Für Custom Post Types hast du die Möglichkeit festzulegen, dass Metafields auch im Backend in der Spaltenübersicht angezeigt werden. Möchtest du dort das Datum im richtigen Format anzeigen lassen, gehe wie folgt vor:
Lege ein Datums-Meta Field an.
Aktiviere für dieses die „Save as timestamp“-Option.
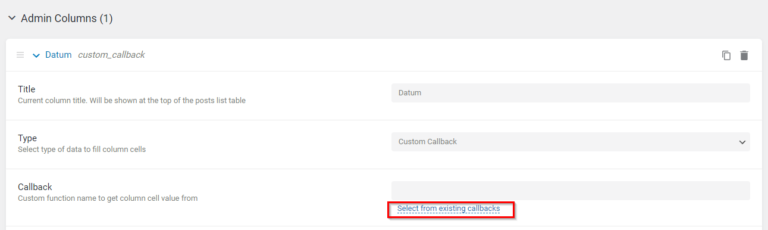
Im Abschnitt „Admin Columns“ muss ein Titel angegeben werden. Bei „Type“ muss „Custom Callback“ ausgewählt werden.
Unter dem Callback-Feld befindet sich ein Link „Select from existing callback“. Klicke dort drauf.
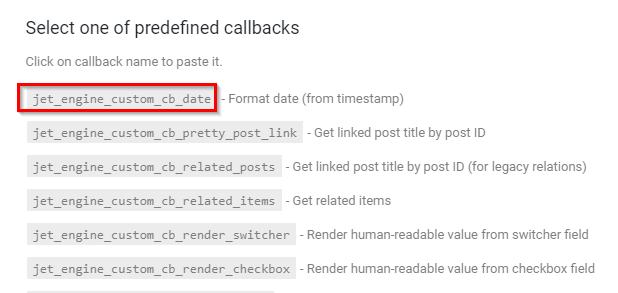
Klicke hier auf die erste Option:
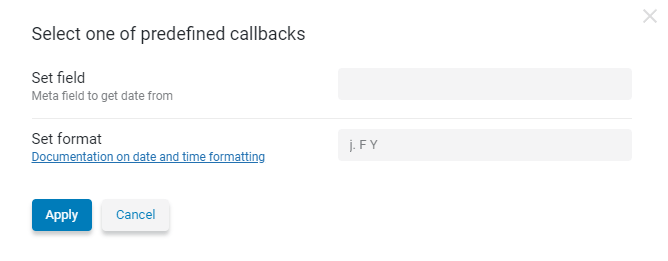
Anschließend öffnet sich ein neues Fenster, in dem du den Namen des Meta Fields eingeben und das gewünschte Format hinterlegen kannst: