Elementor Form gestalten
Zugegeben, das Elementor Form ist in seiner Ursprungsform nicht das schönste seiner Art. Ich habe auch schon erlebt, dass User sich ein anderes Formular-Plugin installiert haben, das von Hause aus besser aussah.
Aber mit ein paar Handgriffen kann auch das Elementor Form zu gestaltet werden, dass es richtig schick aussieht.
Zum Vergleich:
Unbearbeitetes Formular:
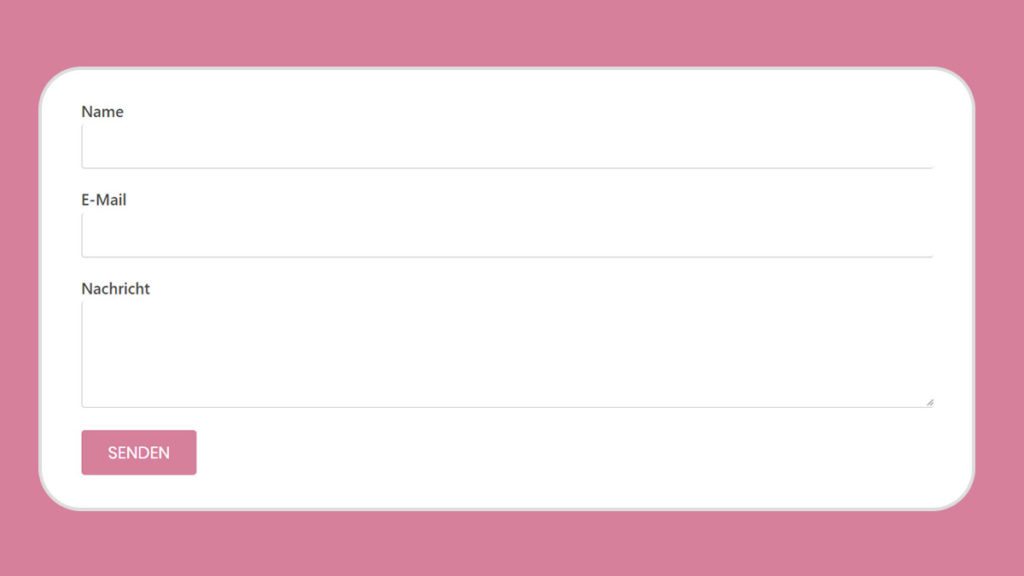
Bearbeitetes Formular:
Schritte zum Anpassen
Folgende Anpassungen habe ich vorgenommen, damit das Formular so aussieht, wie oben zu sehen.
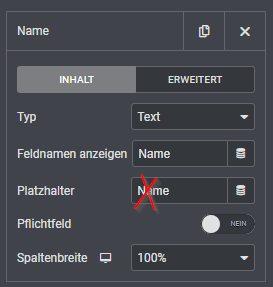
Platzhalter rausnehmen
Zunächst habe ich die Platzhalter gelöscht, damit die Felder leer sind:

Abstände anpassen
Dann habe ich den Reihenabstand und den Abstand der Feldnamen erhöht, so dass die Darstellung etwas aufgelockerter ist:
Schrift der Feldnamen anpassen
Damit die Feldnamen nicht ganz so groß erscheinen, habe ich die Schrift etwas verkleinert und den Schriftschnitt vergrößert (fetter):
Rahmen anpassen
Nun habe ich den Rahmen der Felder angepasst. Dieser wird jetzt nur noch unten und links angezeigt. Die Rahmenfarbe habe ich etwas aufgehellt: #C8C8C8
Schaltfläche anpassen
Letzter Schritt: Die Anpassung der Schaltfläche. Ich habe die Ausrichtung auf „links“ geändert und die Spaltenbreite auf 30 % reduziert.
Das wars 😉