Jetengine Options Page
Mithilfe der „Options Page“ des WordPress-Plugins JetEngine* vom Hersteller Crocoblock ist es möglich, Texte, Bilder, Links, usw. zentral im WordPress-Backend zu speichern und sie überall auf der Website zu verwenden. Egal, ob im Header, Footer, in Beiträgen oder auf Seiten. Und das beste daran ist: die Angaben können natürlich im Nachgang jederzeit angepasst werden und sie werden dann automatisch dort angepasst, wo sie verwendet werden.
Ein praktisches Beispiel ist der Vor- und Nachname. Da der Nachname sich durch eine Heirat ändern kann, macht es Sinn, diesen Wert auf einer Options Page zu hinterlegen und bspw. im Elementor diesen Wert als dynamisches Attribut einzubinden. Ebenso verhält es sich mit anderen Angaben, die sich ändern können, bspw. einer Handynummer.
So ist sichergestellt, dass durch die Anpassung der Angabe auf der Options Page, die Angabe auf der kompletten Website aktuell ist – und das ohne händische Bearbeitung jeder einzelnen Seite.
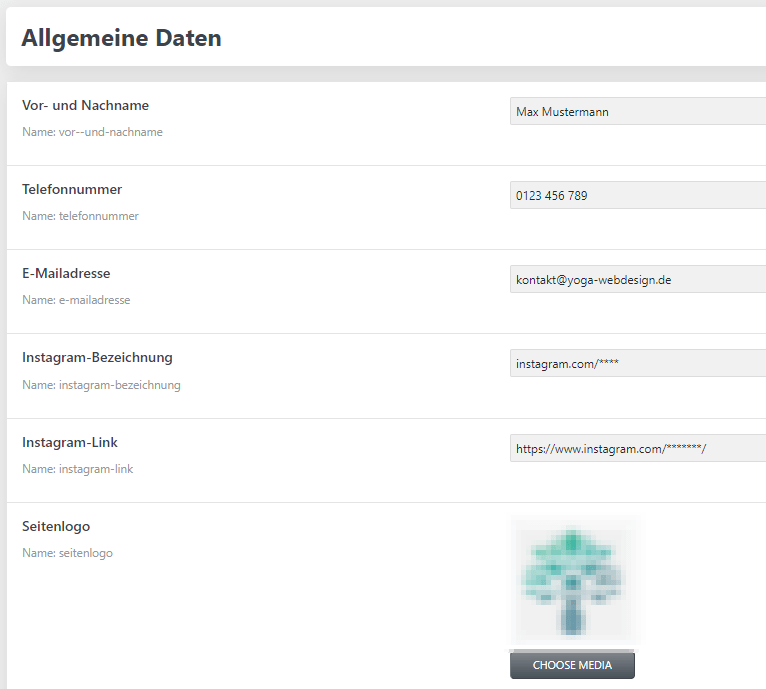
Anbei ein Beispiel für den Einsatz:
Ein anderes Beispiel für den Einsatz ist z.B. der Aufbau einer kleinen Affiliate-Datenbank. So lassen sich dort bspw. die ganzen Affiliate-Links abspeichern und bei Bedarf anpassen. Aber genug von den Beispielen, kommen wir zur Konfiguration:
Erstellung der Options Page
Um eine Options Page erstellen zu können, muss das JetEngine-Plugin* installiert und aktiviert sein.
Rufe anschließend den „Options Page“-Menüpunkt auf:
Klicke dann auf „Add New“ um eine neue Options Page anzulegen. Folgende Angaben musst du bei den „General Settings“ hinterlegen:
- Page title: kann frei gewählt werden
- Menu name: kann frei gewählt werden
- Access capability: Manage Options
Darunter befindet sich der Bereich „Fields“. Lege dort die Felder an, die du global auf deiner Website verwenden möchtest, bspw. Name, Telefonnummer, E-Mailadresse, Instagram-Link, usw.:
Nicht wundern: An dieser Stelle werden tatsächlich erstmal nur die Felder konfiguriert. Die Daten werden im nächsten Schritt eingetragen.
Daten hinterlegen
Nachdem du die Options Page-Seite angelegt hast, erscheint in deinem WordPress-Menü ein neuer Menüpunkt. Dieser trägt den Namen, den du im letzten Schritt unter „Menu name“ eingetragen hast. Auf dieser Seite lassen sich dann die Daten pflegen, die du verwenden möchtest:
Daten verwenden
Um die hinterlegten Daten verwenden zu können, öffne die Seite bzw. den Bereich (Header/Footer/etc.), auf dem du die Daten verwenden möchtest und lege bspw. ein neues Textfeld an.
Klicke dann auf den Button „Dynamische Attribute“:
Wähle dort „JetEngine“ -> „Option“ aus:
Anschließend kannst du das Feld auswählen, dass du anzeigen lassen möchtest:
Fertig 😉
Tipp
Das Beispiel orientiert sich an einem Textfeld. In Elementor kannst du dynamische Attribute aber in sehr vielen Widgets verwenden. Möchtest du z.B. Kontaktdaten (E-Mail, Telefon, Instagram, etc.) untereinander anordnen, eignet sich dafür die „Icon-List“.