Was sind Google-Bewertungen?
Google-Bewertungen sind Beurteilungen, die Google-Nutzer auf Google für dich bzw. dein Yogastudio abgegeben haben. Diese bestehen aus einer Sternebewertung (1 – 5 Sterne) und optional auch einem Beurteilungstext. Da so gut wie jeder Smartphonenutzer (Android) auch einen Google-Account hat, sind diese Bewertungen sehr verbreitet.
Wie kann man Google-Bewertungen erhalten?
Um bei Google bewertet werden zu können, sollte man sein Yogastudio bei Google registrieren. Das Ganze ist kostenlos und erhöht mit Sicherheit auch deine Reichweite. Nähere Informationen dazu wird es in einem späteren Artikel geben. Bis dahin könnt ihr euch aber schon bspw. über folgenden Link informieren: Google My Business
Google-Bewertungen auf der eigenen Website einbinden
Wenn du ein paar Bewertungen gesammelt hast und diese auf deiner Website einbinden möchtest, hast du verschiedene Möglichkeiten. Ich werde eine davon vorstellen und genau erklären, wie die Einbindung funktioniert. Dies ist leider nicht ganz einfach, aber mit etwas Geduld kommt man ins Ziel 😉
Datenschutz
Es gibt diverse WordPress-Plugins, die die Daten in Echtzeit von Google abrufen. Oftmals werden dabei aber die Daten der BesucherInnen an Google übertragen. In meiner Anleitung zeige ich einen Weg auf, wie die Bewertungen DSGVO-konform – also Datenschutz-freundlich – eingebunden werden können. Das Ganze funktioniert so, dass das Plugin die Bewertungen in einem festgelegten Intervall (stündlich, täglich, wöchentlich, etc.) von Google abruft und diese dann in einer eigenen Datenbank auf deiner Webspace speichert. So werden beim Aufruf deiner Website die Daten aus deiner Datenbank geladen und nicht direkt von Google abgerufen.
Anleitung zum Einbinden der Google-Bewertungen

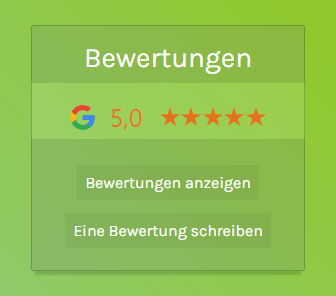
Auf dem Beispielbild siehst du, wie das Ganze auf deiner Website aussehen könnte. Es gibt natürlich auch andere Möglichkeiten, bspw. mit Anzeige der Bewertungstexte.
Nun aber zum Vorgehen:
Plugin installieren
Ich habe mich für das kostenlose Plugin Reviews and Rating – Google My Business entschieden. Es ist einfach einzurichten, bietet etliche verschiedene Designs an und übermittelt die IP-Adresse der Websitebesucher nicht an fremde Server.
Installiere das Plugin ganz normal in WordPress. Rufe anschließend die Einstellungsseite unter “Einstellungen” -> “Reviews and Rating – Google My Business” auf. Diese benötigst du später.
Bei Google registrieren
Wenn du noch keinen Google-Account hast, lege diesen kostenfrei an: Google-Konto einrichten
Projekt anlegen
Rufe die Entwicklerkonsole auf: Entwicklerkonsole
Klicke dann oben links auf das Navigationsmenü ![]() und klicke auf “Abrechnung”.
und klicke auf “Abrechnung”.
Hier musst du ein Abrechnungskonto erstellen. Das ist kostenlos, zur Verifizierung musst du aber deine Bankkartendaten hinterlegen.
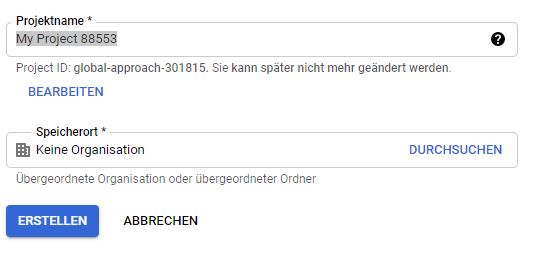
Wenn du damit durch bist, gehe wieder in die Entwicklerkonsole und klicke auf den Button “Projekt erstellen”.
Hier musst du nichts weiter eintragen, sondern brauchst nur auf den Button “Erstellen” klicken.

Sicherheitsschlüssel anlegen
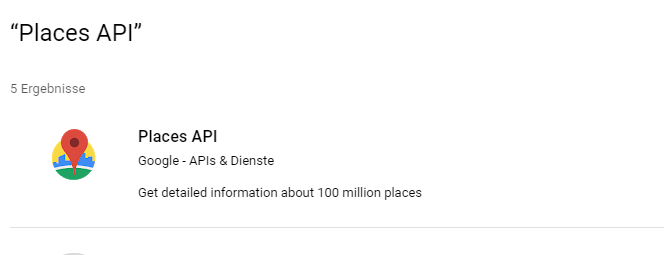
Klicke wieder oben links auf das Navigationsmenü und wähle den Punkt “Marketplace” aus. Suche dort nach “Places API”:

Klicke auf das Ergebnis und anschließend auf den Button “Aktivieren”.
Wähle dann im Navigationsmenü oben links den Punkt “APIs & Dienste” -> “Anmeldedaten” aus.
Klicke auf den Button “Anmeldedaten erstellen” -> “API-Schlüssel”.
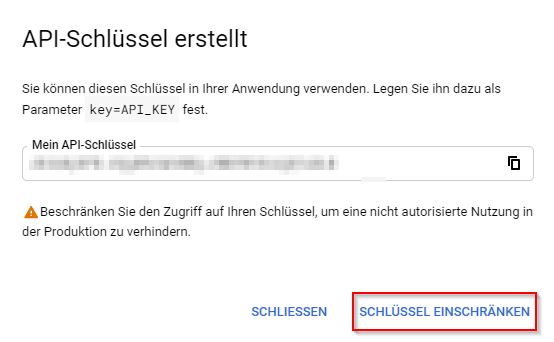
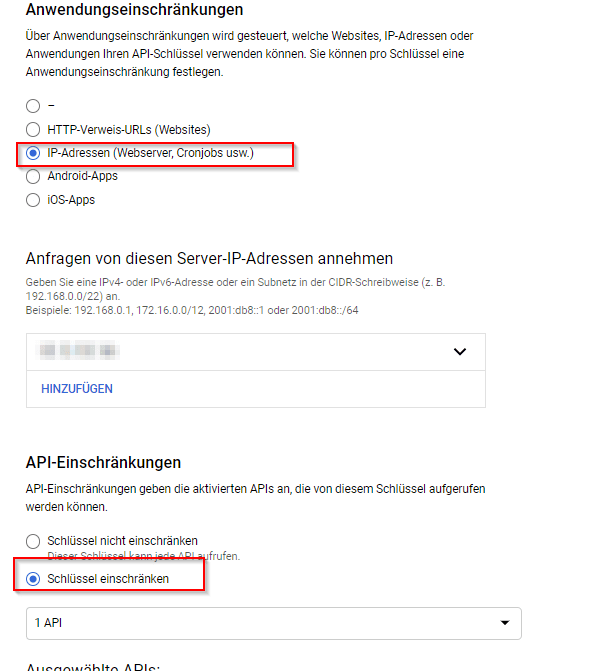
Es öffnet sich ein Popup. Klicke dort auf “Schlüssel einschränken”:

Klicke unter dem Bereich “Anwendungsbeschränkungen” auf den Punkt “IP-Adressen (Webserver, Cronjobs usw.)”.
Es öffnet sich der Bereich”Anfragen von diesen Server-IP-Adressen annehmen” klicke dort auf den Button “Hinzufügen” und trage die IP-Adresse ein, die dir auf deiner Website unter den Plugineinstellungen angegeben wird.
Unter dem Punkt “API-Einschränkungen” musst du dann “Schlüssel einschränken” aktivieren und “Places API” auswählen.

Dann auf “Speichern” klicken.
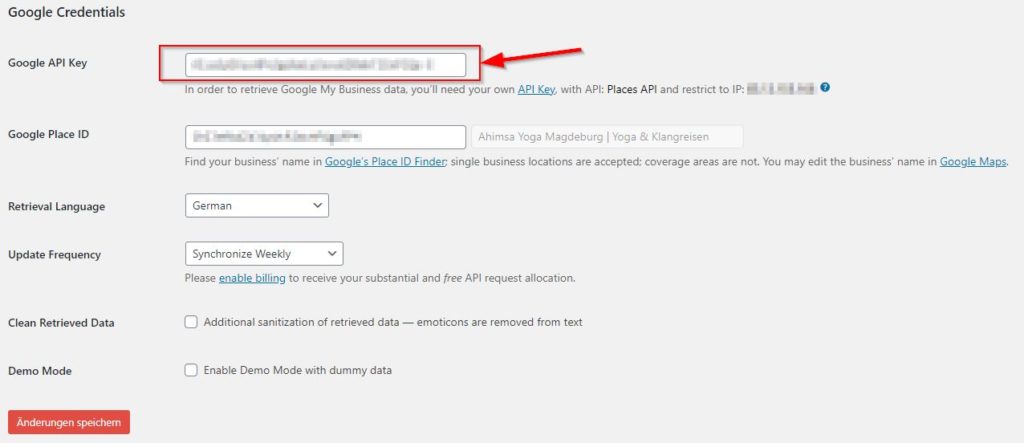
Anschließend musst du den Schlüssel, der dir angezeigt wird, kopieren und in WordPress unter den Einstellungen des Plugins hinterlegen:
Google Place-ID ermitteln
Damit das Plugin weiß, von welchem Unternehmen die Bewertungen eingebunden werden sollen, benötigst du noch die Place-ID. Dafür auf der Seite Google Place ID Finder die Adresse deines Studios eingeben und die ermittelte Place-ID kopieren und auf der Einstellungsseite des Plugins (siehe Screenshot oben) eingeben.
Shortcode einbinden
Jetzt kannst du dir einen Shortcode aussuchen und bspw. in Elementor über das Shortcode-Element einbinden.
Die Übersicht der möglichen Shortcodes findest du hier:
Shortcode-Übersicht (Tipp: Oben sind mehrere Bereiche, z.B. “Bubbles, outlined” – diese Buttons führen zu unterschiedlichen Beispielen)
Im Plugin selbst habe ich dann keine weiteren Einstellungen vorgenommen.
Beispiel 1 (mit Farbhintergrund)

Um diese Anzeige bei dir auf der Seite einzubauen, benötigst du folgenden Shortcode:
[reviews_rating theme="badge tiny narrow" class="fill stripe contrast" place_id="ChIJeRbAZb31pUcRIWcHFGgAfPM" name="Bewertungen" summary="name, rating, stars" html_tags="h3" limit=0 reviews_link="Bewertungen anzeigen" write_review_link="Eine Bewertung schreiben"]
Die place_id musst du natürlich durch deine eigene Place-ID ersetzen. Mit Elementor habe ich dann noch den folgenden CSS-Code direkt am Element hinterlegt:
.google-business-reviews-rating.stripe.contrast > *:nth-child(2n-1) {
background-color: #B23C33;
}
.menu-toggle, button, .ast-button, .ast-custom-button, .button, input#submit, input[type="button"], input[type="submit"], input[type="reset"] {
border-color: #b23c33;
background-color: #54595F;
white-space: pre;
line-height: 3;
}
.google-business-reviews-rating.stripe.badge.tiny > *:last-child {
padding-top: 20px;
} Beispiel 2 (transparenter Hintergrund)

Mit diesem Code kannst du eine Box einfügen, die transparent mit einem leichten dunklen Ton ist. So hebt sie sich etwas vom Hintergrund ab, fügt sich aber charmant in das Gesamtbild ein.
Für dieses Beispiel benötigst du ebenfalls den Shortcode aus dem ersten Beispiel.
Damit die folgenden CSS-Einstellungen sich nicht auf deine gesamte Seite auswirken, sondern nur auf den Shortcode, musst du eine CSS-Klasse hinterlegen. In Elementor geht das ganz einfach über die Erweiterten Shortcode-Einstellungen. Hinterlege dort “reviewboxa”:
Anschließend kannst du folgenden CSS-Code für den Shortcode hinterlegen:
.google-business-reviews-rating.stripe.contrast > *:nth-child(2n-1) {
background-color: hsla(0, 0%, 0%, 0.1);
}
.google-business-reviews-rating.fill {
background-color: rgba(255, 255, 255, 0.1);
}
.menu-toggle, button, .ast-button, .ast-custom-button, .button, input#submit, input[type=”button”], input[type=”submit”], input[type=”reset”] {
background-color: rgba(0,0,0,0.05);
white-space: pre;
line-height: 3;
}
.google-business-reviews-rating.stripe.badge.tiny > *:last-child {
padding-top: 20px;
}
.reviewboxa a {
color: #ffffff;
padding: 8px;
font-size: 16px;
}
.reviewboxa a:hover {
background-color: #93C500);
}
Möchtest du zusätzlich noch die Schriftart anpassen, füge nnoch folgenden CSS-Code hinzu und ändere den Namen “Karla” auf den Namen deiner verwendeten Schriftart:
.google-business-reviews-rating.stripe.badge.tiny > *:first-child {
font-family: 'Karla';
}
.reviewboxa a {
font-family: 'Karla';
} Einfachere Möglichkeiten?
Kennst du eine einfachere Möglichkeit, um Google-Bewertungen DSGVO-konform auf einer WordPress-Seite einzubinden? Dann schreibe gern einen Kommentar 😉






7 Kommentare
Hallo,
vielen Dank für die Anleitung, ich war noch auf der Suche nach einer Möglichkeit, ohne dass jedes Mal zu Google verbunden wird, wenn die Webseite aufgerufen wird.
Viele Grüße
Jan
Eine ganz tolle Erklärung und Anleitung – dennoch unfassbar kompliziert, gerade was Google API und Co. angeht. Ich habe es nun einmal ausprobiert und bin grandios gescheitert – obwohl ich mich recht gut in WordPress und Google auskenne.
Was hältst du von dem Plugin “Widgets für Google Review” (https://de.wordpress.org/plugins/wp-reviews-plugin-for-google/)? Ich konnte leider noch nicht rausfinden, ob es DSGVO-konform ist, bzw. ob und was ich bei Borlabs Cookie dort hinzufügen muss ggf…
Hallo Sascha, ich baue gerade einen YouTube-Kanal auf – dort werde ich dann auch Tutorials am Bildschirm aufnehmen und erklären. Leider sind manche Einrichtungen sehr umständlich. Das von dir vorgeschlagene Plugin kenne ich nicht. Auf dem ersten Blick sieht es aber sehr gut aus, da auch in der Beschreibung steht “Speichern aller Bewertungen in der WordPress-Datenbank”. Das ist ein must-have, damit die Bewertungen nicht jedes Mal von Google abgefragt werden und die Nutzer-IP übermittelt wird. Da die Einrichtung ja recht einfach ist – einfach ausprobieren 😉
Erfahrungsgemäß werden die Avatare/Bilder nicht in der WordPress-Datenbank gespeichert, sondern dann doch von Google abgerufen. Deshalb sollten diese bestenfalls ausgeblendet werden.
Viele Grüße
Heiko
Hallo, ich habe das Plugin Reviews and Rating jetzt eingerichtet und dabei ist mir aufgefallen, dass eine Verbindung zu Google aufgenommen wird. Wie kommst du darauf, dass die IP-Adresse des Besuchers nicht an Google übertragen wird? Ich habe leider auch keine Einstellung gefunden dies zu unterbinden. Habe ich irgendetwas übersehen? Danke schon mal!
Hallo Christian, hierbei muss unterschieden werden: Dass das Tool eine Verbindung zu Google aufnimmt, ist normal – es müssen ja die Rezensionen abgerufen werden. Wie oft das passiert, kann im Einstellungsbereich mit der Aktualisierungsfrequenz bestimmt werden.
Nachdem die Daten abgerufen wurden, werden sie in deiner Datenbank gespeichert, zudem sind sie im Einstellungsbereich unter “Rezensionen” und “Abgerufene Daten” ersichtlich. Das entscheidende ist, dass die Daten nicht jedes Mal abgerufen werden, wenn User die Seite aufrufen. Und das passiert bei diesem Plugin nicht – dafür die Sicherung der Daten in der eigenen Datenbank.
Ich habe das Plugin selbst auf einer anderen Seite von mir im Einsatz und kann keine Verbindungsaufnahme zu Google feststellen, wenn die Website aufgerufen wird.
Ich habe versucht das von dir angegebene Verhalten durch Anpassung der Einstellungen zu provozieren. Es ist mir aber nicht gelungen. Meine Vermutung ist, dass ggf. ein anderes Plugin von dir die Verbindung zu Google herstellt. Bitte deaktiviere einmal nur das “Reviews & Ratings”-Plugin und prüfe, ob weiterhin eine Verbindung zu Google aufgebaut wird.
Viele Grüße
Heiko
Also ich habe das mit der Chrome Entwicklerkonsole überprüft. Wenn man da unter “Sources” schaut, sieht man, dass Verbindungen zu Google aufgenommen werden. Auch wenn man mehrfach die Seite erneut lädt. Ich hatte ja auch angenommen, dass es gespeichert wird, aber bei meinen Tests war das nicht der Fall…
Sehr merkwürdig. Wichtig wäre nochmal zu prüfen, ob die Verbindung auch bei deaktiviertem Plugin aufgebaut wird. Dann würde ein anderes Plugin die Verbindung herstellen.
Ansonsten habe ich auch das “Google Reviews”-Element von Premium Addons schon auf Websites aufgebaut. Auch dieses speichert die Google Reviews lokal ab. Das Plugin kann aber nur genutzt werden, wenn der Pagebuilder Elementor im Einsatz ist: Premium Addons – Google Reviews*
Falls das etwas für dich ist, schreibe mir gerne eine E-Mail. Ich kann dir dann das Plugin zum Testen zur Verfügung stellen.