JetSmartFilters gestalten
Das Plugin JetSmartFilters vom Hersteller Crocoblock* bietet einen Counter an, der die Anzahl der enthaltenen Filterergebnisse anzeigt. Die Herausforderung ist, dass Crocoblock auf der Website wunderschön gestaltete Filter zeigt, die mit den vorhandenen Einstellmöglichkeiten gar nicht so gestaltet werden können. Aber schauen wir uns das im Detail an:
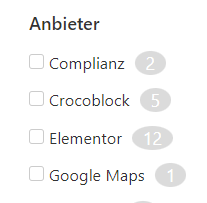
Der Counter/Zähler sieht im Standard so aus:

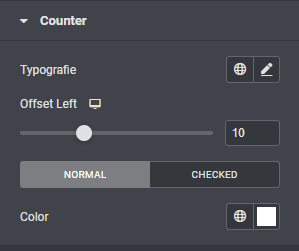
Es ist also eine Zahl vorhanden und eine Klammer, die die Zahl umgibt. Die Einstellungsmöglichkeiten sind eher marginal:

Um den Counter etwas hübscher zu gestalten, muss in den CSS-Einstellungen folgender Code hinterlegt werden:
span.counter-prefix {
display: none;
}
span.counter-suffix {
display: none;
}
.jet-filters-counter {
margin-left: 10px;
background: #dbdbdb;
padding: 3px 11px 3px 11px;
border-radius: 100%;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
}
Durch die ersten beiden Abschnitte können die Klammern entfernt werden. Der dritte Abschnitt sorgt dafür, dass die Zahlen einen runden Hintergrund erhalten – die Farbe (background) kann natürlich angepasst werden.
Die eigentlich Schriftfarbe kann ganz normal über die Elementor Widget-Funktionen angepasst werden.
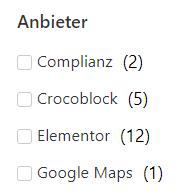
Das Ergebnis mit diesem CSS-Code sieht dann wie folgt aus: